Yang Perlu Diketahui
- Tambahkan atribut Gaya ke tag: gaya="warna: #FFFFFF"
- Tambahkan bagian gaya ke HTML.
- Buat lembar gaya CSS terpisah: warna: #FFFFFF;
Artikel ini menjelaskan cara menentukan warna teks di HTML menggunakan tiga metode yang berbeda. Ini juga menjelaskan cara Anda dapat menentukan warna yang Anda inginkan untuk teks Anda.
3 Cara Menentukan Warna
Dalam HTML, warna dapat ditentukan dalam beberapa cara:
- Yang paling sederhana adalah menggunakan nama warna bahasa inggris seperti hijau atau sian. Jika tugas Anda mudah, ini mungkin berhasil, tetapi perlu diketahui bahwa kosakata HTML dalam hal ini terbatas.
- Pendekatan lain adalah pengaturan dan nilai warna RGB, di mana tiga besaran diberikan, masing-masing untuk intensitas warna komposit merah, hijau, dan biru, masing-masing. Gunakan nilai warna RGB untuk menyesuaikan bayangan pada warna standar atau untuk menggunakan nilai yang tepat untuk rona yang Anda inginkan.
- Anda dapat menyediakan nilai warna heksagonal, yang merupakan tanda pound diikuti oleh enam digit bilangan heksadesimal. Jika Anda ingin mendapatkan warna yang tepat, ikuti rute ini.
Program yang Anda Butuhkan untuk Mengubah Warna HTML
Toolkit minimal untuk mengubah warna teks dalam HTML adalah: program untuk mengedit HTML sendiri dan browser untuk mengujinya. Anda dapat mengedit HTML dalam editor teks, program sederhana seperti buku catatan yang menulis teks murni, atau dalam editor kode yang dioptimalkan untuk memproses sintaks pemrograman. Anda tidak dapat menggunakan pengolah kata seperti Microsoft Word, LibreOffice, atau Google Documents karena program ini menyisipkan pemformatan tak terlihat yang disebut karakter kontrol yang tidak kompatibel dengan HTML.
Browser web apa pun dapat menampilkan file HTML yang ingin Anda periksa. Buka folder yang berisi file HTML dan klik di atasnya, dan browser Anda akan merendernya. Jika tidak, klik kanan pada file dan buka di browser.
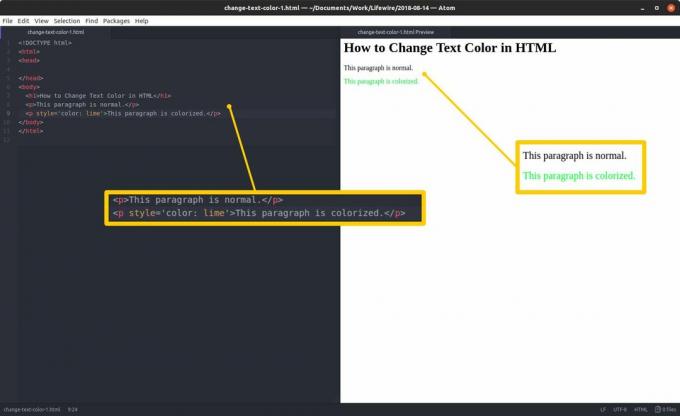
Metode 1: Bungkus Teks dalam Tag Dengan Gaya Warna
Teknik paling mudah untuk mewarnai teks adalah dengan menambahkan gaya atribut dan nilai yang diinginkan, terdiri dari warna kata kunci dan spesifikasi warna (kode heksadesimal, kode RGB, atau nama), ke tag HTML yang membungkus teks target.
Jika Anda ingin menyesuaikan teks yang sudah dibungkus dengan tag, seperti tag paragraf, buka tag pembuka dan masukkan kode berikut sebelum kurung sudut penutup: a ruang, kata gaya, sebuah tanda sama dengan dan kemudian, semua di dalam satu set tanda kutip, the warna kata kunci, usus besar, ruang dan spesifikasi warna yang anda inginkan.

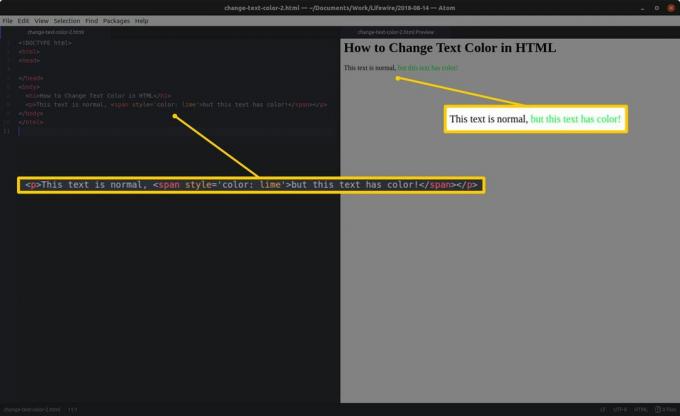
Jika teks yang Anda ubah tidak terjepit di antara tag—mungkin Anda hanya ingin menyesuaikan beberapa teks yang menghuni elemen — bungkus dalam tag rentang dan tambahkan atribut gaya dengan kata kunci nilai warna dan spesifikasi seperti di atas.

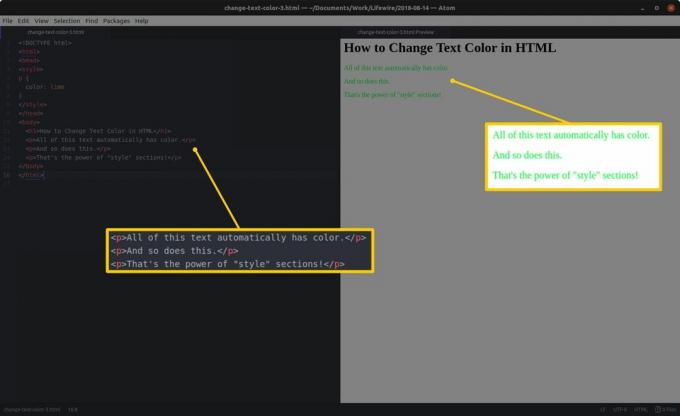
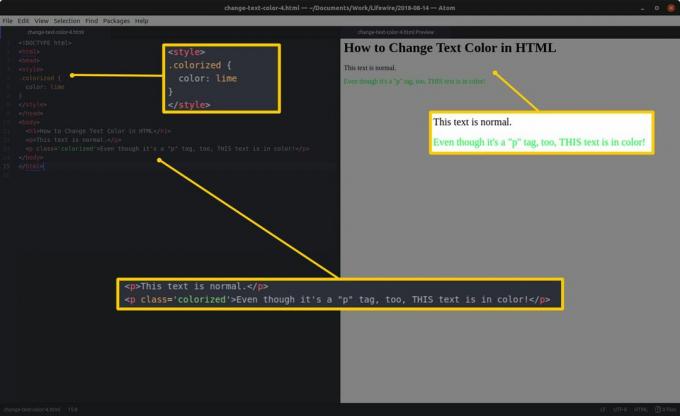
Metode 2: Tambahkan Bagian Gaya di Header Dokumen HTML
Dalam.
Nama tag HTML di sini sama dengan yang ditentukan dalam
bagian tetapi tanpa kurung sudut. Misalnya,ditentukan di bawah.

Namun, Anda juga dapat menata HTML menurut kelas, yang seperti label yang diterapkan untuk memilih contoh tag di dalam
bagian. Misalnya, jika Anda hanya ingin satu tertentu.tag menjadi berwarna-warni, buat kelas dengan nama awalan periode khusus di file.

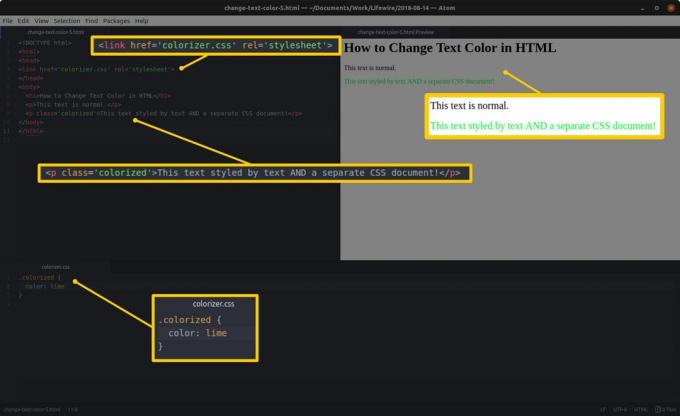
Metode 3: Buat dan Tautkan Dokumen CSS Terpisah
Cara paling terorganisir untuk mengatur warna teks dan rentang gaya lain yang tak terbatas adalah dengan membuat yang terpisah lembar gaya CSS dan menautkannya ke dalam dokumen HTML.
Tempatkan gaya Anda, diformat seperti yang Anda lakukan di a.