Yang Perlu Diketahui
- Pilih Rancangan > tambahkan gambar > pilih gambar > Properti > Peta > pilih Titik panas alat > menggambar bentuk > Properti > Tautan > masukkan URL.
- Kelemahan utama: desain web responsif memerlukan gambar yang dapat diskalakan sehingga tautan dapat berakhir di tempat yang salah.
Artikel ini menjelaskan cara membuat peta gambar menggunakan Dreamweaver. Instruksi berlaku untuk Adobe Dreamweaver versi 20.1.
Apa itu Peta Gambar Dreamweaver?
Ketika kamu tambahkan tag tautan ke gambar di Dreamweaver, seluruh grafik menjadi satu hyperlink ke satu tujuan. Peta gambar, di sisi lain, dapat mencakup beberapa tautan yang dipetakan ke koordinat tertentu pada grafik. Misalnya, Anda dapat membuat peta gambar AS yang mengarahkan pengguna ke situs web resmi setiap negara bagian saat mereka mengekliknya.
Itu juga mungkin untuk buat peta gambar hanya menggunakan HTML.
Cara Membuat Peta Gambar Dengan Dreamweaver
Untuk membuat peta gambar menggunakan Dreamweaver:
-
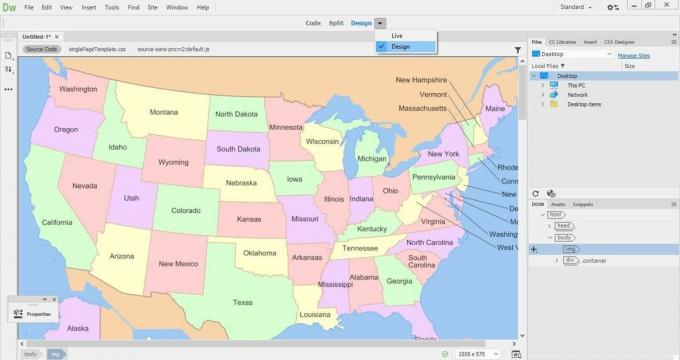
Pilih Rancangan lihat, tambahkan gambar ke halaman web, lalu pilih.

-
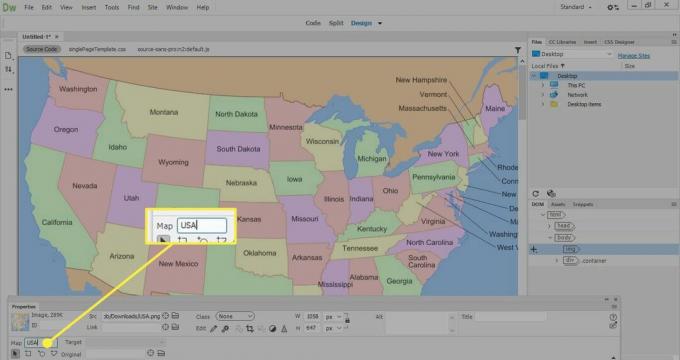
Dalam Properti panel, pergi ke Peta dan masukkan nama untuk peta gambar.
jika Properti panel tidak terlihat, buka Jendela > Properti.

-
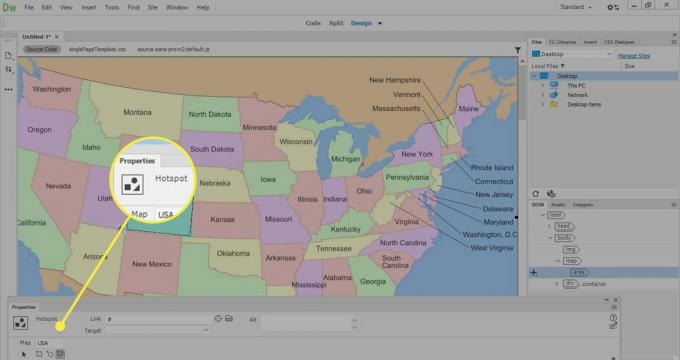
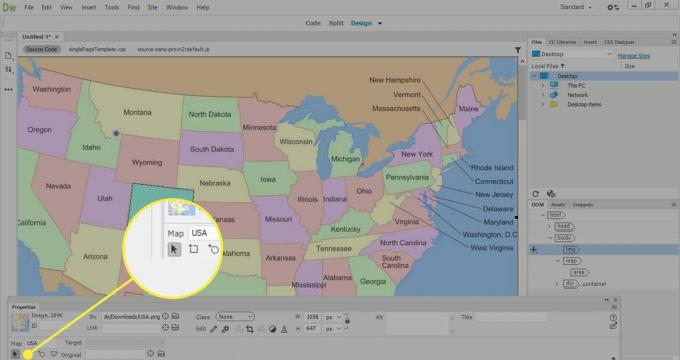
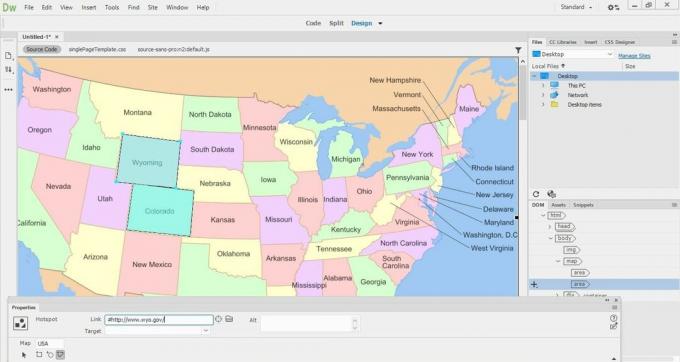
Pilih salah satu dari tiga alat menggambar hotspot (persegi panjang, lingkaran, atau poligon), lalu gambar bentuk untuk menentukan area tautan.
Alat menggambar hotspot tidak muncul di Live view. Mode desain harus dipilih untuk membuat peta gambar.

-
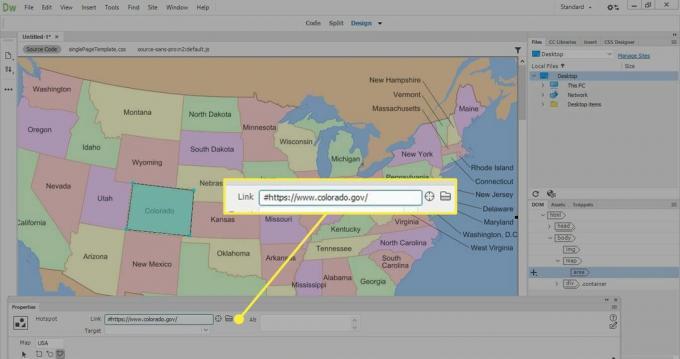
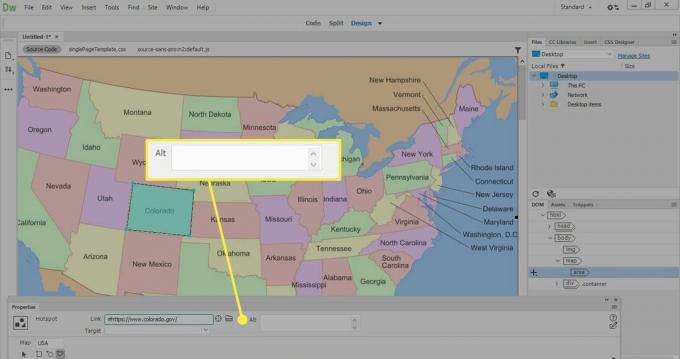
Dalam Properti jendela, pergi ke Tautan lapangan dan masukkan URL yang ingin Anda tautkan.
Atau, pilih folder di sebelah Tautan bidang, lalu pilih file (seperti gambar atau halaman web) yang ingin Anda tautkan.

-
Dalam Alt bidang, masukkan teks alternatif untuk tautan.
Dalam Target daftar drop-down, pilih jendela atau tab mana tautan akan terbuka.

-
Untuk membuat hotspot lain, pilih alat penunjuk, lalu pilih salah satu alat hotspot.

-
Buat hotspot sebanyak yang Anda inginkan, lalu tinjau peta gambar di browser untuk memastikannya berfungsi dengan benar. Pilih setiap tautan untuk memastikannya mengarah ke sumber daya atau halaman web yang tepat.

Manfaat dan Kerugian Peta Gambar
Ada pro dan kontra menggunakan peta gambar image dalam desain web modern. Meskipun ini dapat membuat halaman web lebih interaktif, kelemahan utama adalah bahwa peta gambar bergantung pada koordinat tertentu untuk bekerja. Desain web responsif membutuhkan gambar yang diskalakan berdasarkan ukuran layar atau perangkat, sehingga tautan dapat berakhir di tempat yang salah saat gambar berubah ukuran. Inilah sebabnya mengapa peta gambar jarang digunakan di situs web saat ini.
Peta gambar bisa memakan waktu lama untuk dimuat. Terlalu banyak peta gambar pada satu halaman dapat membuat kemacetan yang memengaruhi kinerja situs. Detail kecil mungkin dikaburkan dalam peta gambar, membatasi kegunaannya, terutama untuk pengguna dengan gangguan penglihatan.
Peta gambar dapat membantu saat Anda ingin membuat demo cepat. Misalnya, jika Anda membuat tiruan desain untuk aplikasi, gunakan peta gambar untuk membuat hotspot guna menyimulasikan interaktivitas dengan aplikasi. Ini lebih mudah dilakukan daripada membuat kode aplikasi atau membuat halaman web tiruan dengan HTML dan CSS.