Yang Perlu Diketahui
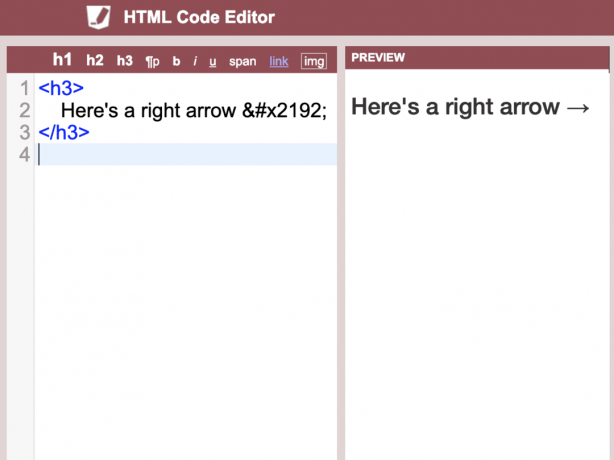
- Sisipkan sebuah HTML5 kode entitas, kode desimal, atau heksadesimal kode langsung ke HTML menggunakan alat mode teks atau mode sumber.
- Format kode: HTML5 = "&Kode;"Desimal = "Kode;" Heksadesimal = "Kode;"
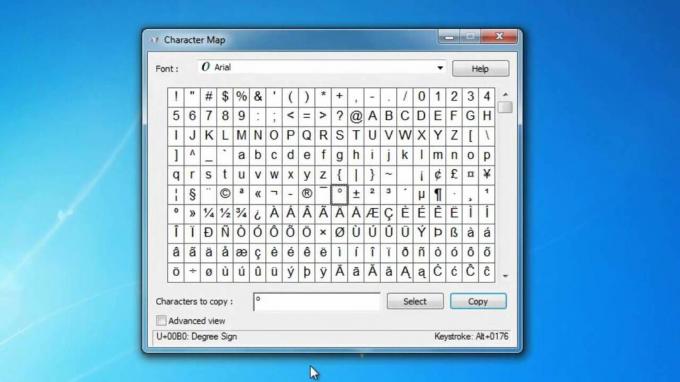
- Ketik Peta Karakter di Windows Cari bar untuk mengidentifikasi panah dan kodenya di Peta Karakter.
Artikel ini menjelaskan cara menyisipkan panah (dan simbol lainnya) ke dalam postingan blog atau HTML halaman web menggunakan editor atau platform pilihan Anda. Penekanan tombol ini didasarkan pada Unicode, yang browser web mengenali dan mengubahnya menjadi simbol-simbol yang diinginkan.
Cara Membuat Panah untuk Halaman Web Anda

Anda memerlukan salah satu dari tiga pengenal: the HTML5 kode entitas, kode desimal, atau heksadesimal kode. Salah satu dari tiga pengidentifikasi menghasilkan hasil yang sama. Secara umum, kode entitas dimulai dengan ampersand dan diakhiri dengan titik koma; di tengah adalah singkatan yang meringkas apa simbol itu. Kode desimal mengikuti format
Ampersand+Hashtag+Kode numerik+Titik koma, dan kode heksadesimal menyisipkan huruf X antara hashtag dan angka.Misalnya, untuk menghasilkan simbol panah kiri (←), ketikkan salah satu kombinasi berikut:
-
HTML:
←
-
Desimal:
←
-
Heksadesimal:
←
Sebagian besar simbol Unicode tidak menawarkan kode entitas, jadi mereka harus ditetapkan menggunakan kode desimal atau heksadesimal.
Anda harus memasukkan kode-kode ini langsung ke dalam HTML menggunakan alat edit mode teks atau mode sumber. Menambahkan simbol ke editor visual mungkin tidak berfungsi, dan menempelkan karakter Unicode yang Anda inginkan ke editor visual mungkin tidak menghasilkan efek yang diinginkan. Misalnya, saat menulis posting blog menggunakan WordPress, beralih ke Editor Kode mode bukannya Editor Visual mode untuk menyisipkan simbol khusus.

Simbol Panah Umum
Unicode mendukung lusinan jenis dan gaya panah. Lihat Peta Karakter di komputer Anda untuk mengidentifikasi gaya panah tertentu.
Untuk membuka Peta Karakter, pilih Mulailah > Semua program > Aksesoris > SistemAlat > Peta Karakter (atau pilih jendela dan masuk peta karakter di kotak pencarian).
Saat Anda menyorot simbol, Anda akan melihat deskripsi simbol di bagian bawah jendela aplikasi Character Map dalam bentuk U+nnnn, di mana angka mewakili kode desimal untuk simbol.

Perhatikan bahwa tidak semua Font Windows menampilkan semua bentuk simbol Unicode, jadi jika Anda tidak dapat menemukan apa yang Anda inginkan bahkan setelah mengubah font di dalam Peta Karakter, pertimbangkan sumber alternatif, termasuk halaman ringkasan untuk W3Schools.
| Simbol panah UTF-8 yang dipilih | ||||
|---|---|---|---|---|
| Karakter | Desimal | Heksadesimal | Kesatuan | Nama Standar |
| ← | 8592 | 2190 | ← | panah kiri |
| ↑ | 8593 | 2191 | ↑ | panah atas |
| → | 8594 | 2192 | → | panah kanan |
| ↔ | 8595 | 2194 | ↔ | panah bawah |
| ↕ | 8597 | 2195 | panah atas bawah | |
| ↻ | 8635 | 21BB | panah lingkaran terbuka searah jarum jam | |
| ⇈ | 8648 | 21C8 | panah berpasangan | |
| ⇾ | 8702 | 21FE | panah kanan terbuka | |
| ⇶ | 8694 | 21F6 | tiga panah kanan right | |
| ⇦ | 8678 | 21E6 | panah putih kiri | |
| ⇡ | 8673 | 21E1 | panah putus-putus ke atas | |
| ⇝ | 8669 | 21DD | panah coretan kanan |
Pertimbangan
Microsoft Edge, Internet Explorer 11, dan Firefox 35 dan browser yang lebih baru tidak mengalami kesulitan menampilkan berbagai karakter Unicode dalam standar UTF-8. Google Chrome, namun, terkadang melewatkan beberapa karakter jika ditampilkan hanya menggunakan kode entitas HTML5.
Standar UTF-8 juga menyertakan karakter di luar panah. Misalnya, UTF-8 mendukung karakter termasuk:
- Simbol mata uang
- Simbol seperti huruf yang bukan huruf
- Operator matematika
- Bentuk geometris
- Bentuk seperti kotak
- dingbat
- Tanda diakritik
- Karakter Yunani, Koptik, dan Sirilik
UTF-8 berfungsi sebagai pengkodean default untuk hampir 90 persen dari semua halaman web pada November 2018, menurut Google.
Prosedur untuk menyisipkan simbol-simbol tambahan ini persis sama seperti untuk panah.