Foto dan grafik menggunakan banyak ruang server. Hal ini dapat membuat halaman web memuat jauh lebih lambat. Salah satu solusinya adalah dengan menggunakan thumbnail gambar Anda sebagai gantinya. Thumbnail adalah versi gambar yang lebih kecil yang menautkan ke gambar asli yang lebih besar. Anda dapat memasukkan lebih banyak gambar pada satu halaman saat Anda menggunakan gambar mini. Pembaca Anda kemudian dapat memilih dan memilih dari semua gambar dan memutuskan mana yang ingin mereka lihat. Kami akan memberi tahu Anda apa yang Anda butuhkan untuk membuat thumbnail dan cara mengeditnya.
Unduh Perangkat Lunak Pengeditan Foto
Membuat thumbnail tidak sulit dan tidak memakan waktu lama, tetapi memang membutuhkan program pengeditan foto. Untungnya, pengguna Windows sudah memiliki yang gratis bernama Cat 3D 3. Ini tidak sekomprehensif sesuatu seperti Toko Cat Pro atau Photoshop tapi itu cukup baik untuk mengubah ukuran, memotong, dan menambahkan beberapa teks.
Kita akan menggunakan Paint 3D untuk pelajaran ini. Petunjuknya tidak jauh berbeda jika Anda menggunakan program lain.
Edit Gambar Anda dan Buat Thumbnail
Anda perlu mengedit gambar Anda sebelum Anda dapat mengubahnya menjadi thumbnail. Berikut caranya:
Buka gambar yang ingin Anda edit.
Sekarang kamu bisa potong gambar atau mengubah ukurannya. Jika Anda ingin gambar mini Anda fokus pada bagian tertentu dari foto, sebaiknya potong. Jika Anda tidak ingin memotong, lewati ke Langkah 5.
-
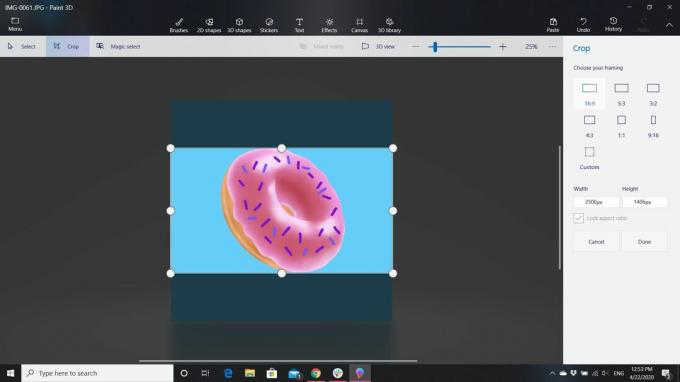
Pilih Tanaman. Dari sini, Anda dapat memilih dan menyeret berbagai titik untuk memilih area yang ingin Anda potong. Anda juga dapat memilih salah satu dari berbagai ukuran pra-format di sisi kanan.
Opsi 16:9 sangat baik digunakan jika Anda membuat thumbnail untuk video YouTube.

-
Pilih Selesai untuk memotong gambar.
Jika Anda tidak menyukai pemotongan, pilih Membuka atau tekan CTRL+Z untuk membalikkannya dan mencoba lagi.
-
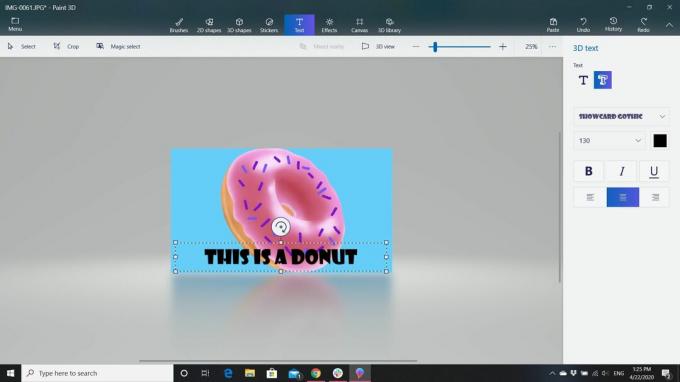
Jika Anda ingin menambahkan teks ke gambar Anda, pilih Teks untuk menambahkannya. Anda dapat memilih teks 2D atau 3D, dan memilih dari berbagai font, ukuran, dan warna.

-
Untuk mengubah ukuran gambar Anda, pilih Kanvas. Di sini, Anda dapat memilih untuk mengubah ukuran gambar berdasarkan piksel atau persentase. Misalnya, Anda dapat memasukkan lebar 50 piksel atau Anda dapat membuatnya hanya membuat gambar 10% dari ukuran aslinya. Jika Anda membuat gambar mini untuk digunakan sebagai galeri foto, cobalah untuk membuat semua gambar Anda mendekati ukuran yang sama sehingga lebih pas di halaman dan membuat baris atau kolom lurus yang bagus.
Pastikan thumbnail Anda memiliki lebar minimal 640 piksel dan tidak lebih besar dari 2 MB.
Jika Anda menyukai apa yang Anda lihat, simpan gambar, sebaiknya sebagai file baru. Dengan begitu, Anda memiliki salinan gambar asli yang belum diedit jika Anda membutuhkannya.
Setelah Thumbnail Anda Selesai
Jika layanan hosting Anda tidak memiliki program untuk membantu Anda mengunggah halaman dan grafik dengan mudah ke situs web Anda, Anda memerlukan klien FTP untuk mengunggahnya. Layanan hosting yang Anda gunakan akan memberikan pengaturan yang Anda butuhkan untuk dimasukkan ke dalam klien FTP sehingga Anda dapat mengunggah file. Pertimbangkan untuk meletakkannya di folder terpisah—mungkin disebut "Thumbnail".
Pertimbangkan untuk mengunggah grafik atau foto Anda ke folder bernama "Graphics" atau "Photos" sehingga Anda dapat memisahkannya dari halaman Anda dan agar Anda dapat menemukannya dengan lebih mudah saat Anda membutuhkannya. Ini membantu menjaga situs Anda tetap bagus dan rapi sehingga Anda dapat menemukan apa pun yang Anda cari dengan cepat sehingga Anda tidak memiliki daftar file yang panjang untuk disisir saat Anda membutuhkan sesuatu.
Mengatasi Grafik dan Foto Anda
Sekarang Anda memerlukan alamat grafik Anda. Sebagai contoh, katakanlah Anda meng-host situs Anda di Geocities dan nama pengguna Anda adalah "situs saya". Grafik utama Anda ada di folder bernama "Graphics" dan bernama "graphics.jpg." Thumbnail disebut "thumbnail.jpg" dan berada dalam folder bernama "Thumbnail". Alamat grafik Anda akan menjadi http://www.geocities.com/mysite/graphics/graphics.jpg dan alamat thumbnail Anda adalah http://www.geocities.com/mysite/thumbnail/thumbnail.jpg.
Yang perlu Anda lakukan sekarang adalah menambahkan tautan ke gambar mini Anda di halaman Anda dan menambahkan tautan ke gambar Anda dari gambar mini Anda. Beberapa layanan hosting menawarkan album foto. Yang harus Anda lakukan adalah mengikuti petunjuk mereka untuk menambahkan foto Anda ke halaman.
Jika Anda lebih suka menggunakan HTML untuk membuat album foto Anda, tetap tidak harus memulai dari awal. Gunakan templat album foto sebagai gantinya. Maka yang harus Anda lakukan adalah menambahkan tautan dan Anda memiliki album foto.
Di mana Anda melihat? grafis.jpg dalam kode, Anda akan mengubahnya menjadi http://www.geocities.com/mysite/graphics/graphics.jpg atau Anda dapat menggunakan formulir pendek yang terlihat seperti ini: /graphics/graphics.jpg. Kemudian ubah di mana dikatakan Teks untuk Gambar untuk apa pun yang Anda ingin katakan di bawah gambar.
Jika Anda akan menggunakan thumbnail dan link ke grafik dari sana maka kode yang Anda gunakan akan sedikit berbeda.
Di mana Anda melihat? http://address_of_graphic.gif Anda menambahkan alamat thumbnail Anda. Di mana Anda melihat? http://address_of_page.com Anda menambahkan alamat grafis Anda. Halaman Anda menunjukkan gambar mini Anda tetapi menautkan ke grafik Anda secara langsung. Ketika seseorang mengklik thumbnail untuk grafik, mereka akan dibawa ke aslinya.