Yang Perlu Diketahui
- Metode yang disukai: Gunakan properti CSS3 untuk ukuran latar belakang dan atur ke penutup.
- Metode alternatif: Gunakan properti CSS3 untuk ukuran latar belakang mulai 100% dan latar belakang-posisi mulai pusat.
Artikel ini menjelaskan dua cara untuk meregangkan gambar latar belakang agar sesuai dengan halaman web menggunakan CSS3.
Cara Modern
Gambar adalah bagian penting dari atraktif desain situs web. Mereka menambahkan minat visual ke halaman dan membantu Anda mencapai desain yang Anda cari. Saat Anda bekerja dengan gambar latar belakang, Anda mungkin ingin gambar direntangkan agar sesuai dengan halaman meskipun berbagai perangkat dan ukuran layar.
Cara terbaik untuk meregangkan gambar agar sesuai dengan latar belakang elemen adalah dengan menggunakan CSS3 properti, untuk ukuran latar belakang, dan atur sama dengan penutup.
div {
background-image: url('background.jpg');
ukuran latar belakang: sampul;
background-repeat: tidak-ulangi;
}
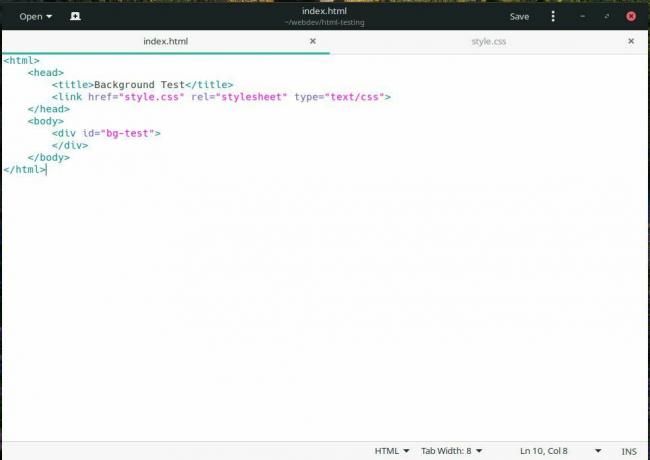
Lihatlah contoh ini dalam tindakan. Berikut HTML pada gambar di bawah ini.

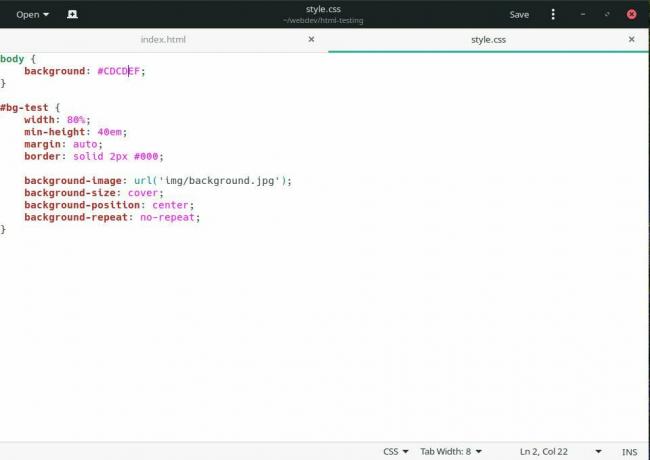
Sekarang, lihat CSSnya. Tidak jauh berbeda dengan kode di atas. Ada beberapa tambahan agar lebih jelas.

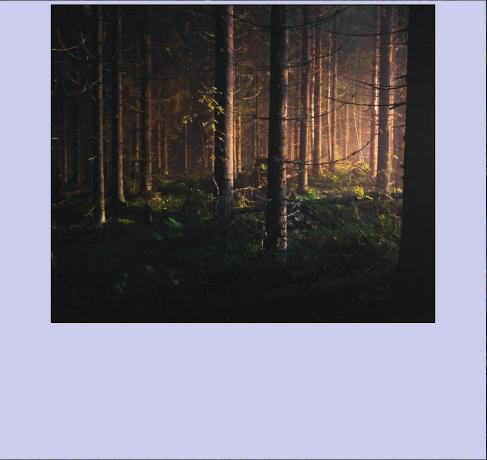
Sekarang, ini adalah hasilnya dalam layar penuh.

Dengan mengatur ukuran latar belakang untuk penutup, Anda menjamin bahwa browser akan secara otomatis menskalakan gambar latar, betapapun besarnya, untuk menutupi seluruh area elemen HTML yang diterapkan. Lihatlah jendela yang lebih sempit.

Berdasarkan caniuse.com, metode ini didukung oleh lebih dari 90 persen browser, menjadikannya pilihan yang jelas di sebagian besar situasi. Itu memang membuat beberapa masalah dengan browser Microsoft, jadi mundur mungkin diperlukan.
Cara mundur
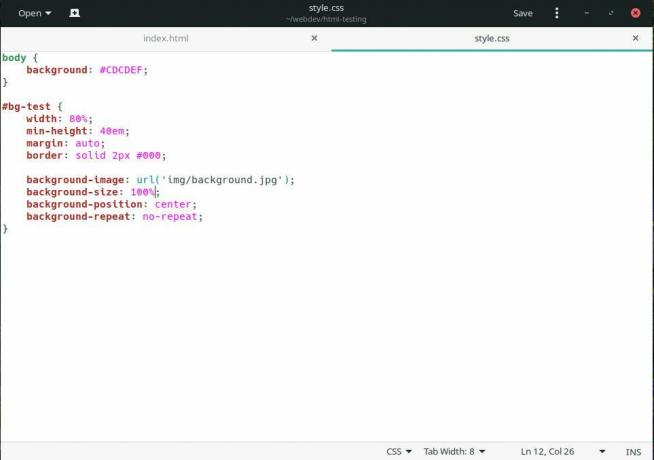
Berikut adalah contoh yang menggunakan gambar latar belakang untuk badan halaman dan yang mengatur ukurannya size 100% sehingga akan selalu meregang agar sesuai dengan layar. Metode ini tidak sempurna, dan mungkin menyebabkan beberapa ruang terbuka, tetapi dengan menggunakan latar belakang-posisi properti, Anda harus dapat menghilangkan masalah dan tetap mengakomodasi browser lama.
tubuh {
latar belakang: url('bgimage.jpg');
background-repeat: tidak-ulangi;
ukuran latar belakang: 100%;
latar belakang-posisi: tengah;
}
Menggunakan contoh dari atas dengan ukuran latar belakang mulai 100% sebagai gantinya, Anda dapat melihat bahwa sebagian besar CSS terlihat sama.

Hasil pada browser layar penuh atau browser dengan dimensi yang mirip dengan gambar hampir sama. Namun, dengan layar yang lebih sempit, kekurangannya mulai terlihat.

Jelas, itu tidak ideal, tetapi itu akan berfungsi sebagai mundur.
Berdasarkan caniuse.com, properti ini berfungsi di IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+, dan di semua browser seluler utama. Ini melindungi Anda untuk semua browser modern yang tersedia saat ini, yang berarti Anda harus menggunakan properti ini tanpa takut tidak akan berfungsi di layar seseorang.
Di antara kedua metode ini, Anda tidak akan kesulitan mendukung hampir semua browser. Sebagai ukuran latar belakang: sampul mendapatkan lebih banyak penerimaan di antara browser, bahkan fallback ini akan menjadi tidak perlu. Jelas, CSS3 dan praktik desain yang lebih responsif telah disederhanakan dan disederhanakan menggunakan gambar sebagai latar belakang adaptif dalam elemen HTML.