Di masa lalu, internet dipenuhi dengan desain web yang buruk, font yang tidak dapat dibaca, warna yang berbenturan, dan tidak ada yang disesuaikan dengan ukuran layar. Pada saat itu, browser web memungkinkan pengguna untuk menulis lembar gaya CSS yang digunakan browser untuk mengganti pilihan gaya yang dibuat oleh desainer halaman. Lembar gaya pengguna ini mengatur font pada ukuran yang konsisten dan mengatur halaman untuk menampilkan latar belakang warna tertentu. Itu semua tentang konsistensi dan kegunaan.
Popularitas Lembar Gaya Pengguna Turun
Sekarang, bagaimanapun, lembar gaya pengguna tidak umum. Google Chrome tidak mengizinkannya, dan Firefox menghapusnya secara bertahap. Dalam kasus Chrome, Anda memerlukan ekstensi untuk membuat lembar gaya pengguna. Firefox mengharuskan Anda untuk mengaktifkan opsi melalui halaman pengembang. Lembar gaya pengguna menghilang karena desain web lebih baik.
Jika Anda masih ingin bereksperimen dengan lembar gaya pengguna, Anda bisa, tetapi tidak disarankan. Anda cenderung merusak halaman yang Anda kunjungi atau membuatnya sangat jelek.
Aktifkan Lembar Gaya Pengguna di Firefox
Untuk memulai dengan lembar gaya pengguna di Firefox, aktifkan. Hanya membutuhkan beberapa detik, tetapi opsi ini terkubur di halaman konfigurasi Firefox.
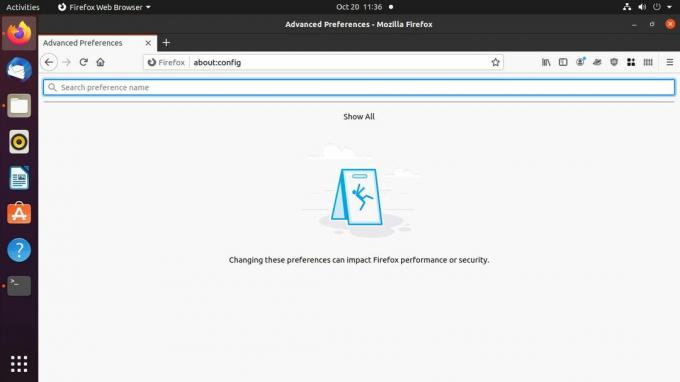
Buka Firefox, dan ketik tentang: konfigurasi ke dalam bilah alamat.
-
Firefox membawa Anda ke halaman yang memperingatkan Anda bahwa melangkah lebih jauh akan memungkinkan Anda mengacaukan browser. tekan Terima Risikonya dan Lanjutkan untuk terus berjalan.

-
Halaman berikutnya yang akan Anda lihat hanyalah bilah pencarian. Tipe toolkit.legacyUserProfileCustomizations.stylesheets ke dalam pencarian.

-
Seharusnya hanya ada satu hasil. Klik dua kali untuk mengatur nilainya menjadi benar.

Tutup Firefox.
Buat Lembar Gaya Pengguna Firefox
Sekarang Firefox akan menerima lembar gaya Anda, Anda dapat membuatnya. File ini tidak berbeda dari CSS lainnya. Itu berada di folder dalam direktori profil pengguna browser Anda.
-
Temukan direktori profil pengguna Firefox. Di Windows, Anda dapat menemukannya di C:\Users\namapengguna\AppData\Roaming\Mozilla\Firefox\Profiles\.
Di Mac, itu terletak di Pustaka/Dukungan Aplikasi/Firefox/Profil.
Di Linux, ada di /home/username/.mozilla/firefox.
Di dalam folder itu, setidaknya ada satu folder dengan nama yang berupa string karakter acak diikuti dengan ekstensi .default atau .default-release. Kecuali Anda membuat yang lain, itulah folder profil yang Anda butuhkan.
Buat folder baru di dalam profil dan beri nama krom.
Dalam krom direktori, buat file bernama userContent.css, dan buka di editor teks pilihan Anda.
-
Anda dapat memasukkan apa saja ke dalam file ini, selama itu adalah CSS yang valid. Untuk mengilustrasikan suatu hal, buat semua situs web terlihat konyol. Atur warna latar belakang menjadi merah muda cerah:
tubuh, utama {
warna latar: #FF00FF !penting;
}Itu !penting pada akhirnya adalah penting. Biasanya, menggunakan !important di CSS adalah ide yang buruk. Ini merusak aliran alami dari style sheet dan dapat membuat debugging menjadi mimpi buruk. Namun, dalam kasus ini diperlukan untuk mengganti CSS situs yang ada. Anda akan membutuhkannya untuk setiap aturan yang Anda buat.
-
Ubah ukuran font.
p {
ukuran font: 1.25rem !penting;
}
h1 {
ukuran font: 1rem !penting;
}
h2 {
ukuran font: 1.75rem !penting;
}
h3 {
ukuran font: 1.5rem !penting;
}
p, a, h1, h2, h3, h4 {
font-family: 'Comic Sans MS', sans-serif !important;
} Simpan dan keluar dari file.
-
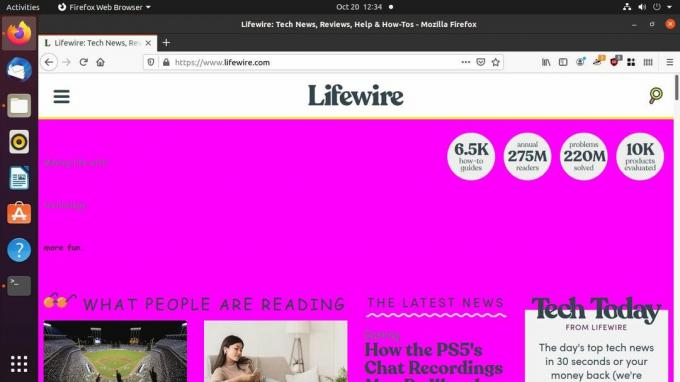
Buka Firefox dan navigasikan ke halaman untuk mencobanya. Jika Anda menetapkan aturan yang digunakan dalam contoh ini, situs akan terlihat buruk.

Gunakan Ekstensi Chrome Dengan Google Chrome
Google Chrome tidak mendukung lembar gaya pengguna dan tidak pernah. Chrome tidak dibuat untuk itu. Banyak dari yang turun itu Chrome memiliki asal-usul yang lebih modern. Bagian lainnya adalah perbedaan dalam filosofi. Firefox selalu dibangun dengan mempertimbangkan kontrol pengguna, sementara Chrome lebih merupakan produk komersial yang dimiliki dan dikendalikan oleh Google. Mereka benar-benar tidak peduli seberapa banyak kontrol yang Anda miliki atas browser.
Namun, ada ekstensi Chrome yang memungkinkan Anda menerapkan lembar gaya pengguna untuk menyesuaikan pengalaman penjelajahan Anda. Panduan ini menggunakan ekstensi Bergaya untuk mengaktifkan lembar gaya pengguna di Chrome.
Buka Chrome.
-
Pilih titik bertumpuk tiga ikon menu di sudut kiri atas layar. Navigasi ke Lebih banyak alat > Ekstensi.

-
Di tab ekstensi Chrome, pilih garis bertumpuk tiga ikon menu di sudut kiri atas layar. Menu baru meluncur keluar. Memilih Buka Toko Web Chrome di bawah.

-
Di Toko Web Chrome, gunakan pencarian untuk mencari Bergaya.

-
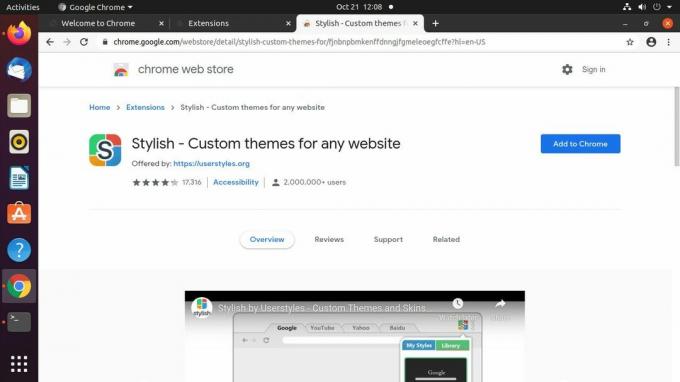
Stylish harus menjadi ekstensi pertama dalam hasil. Pilih itu.

-
Pada halaman untuk Stylish, pilih Tambahkan ke Chrome.

-
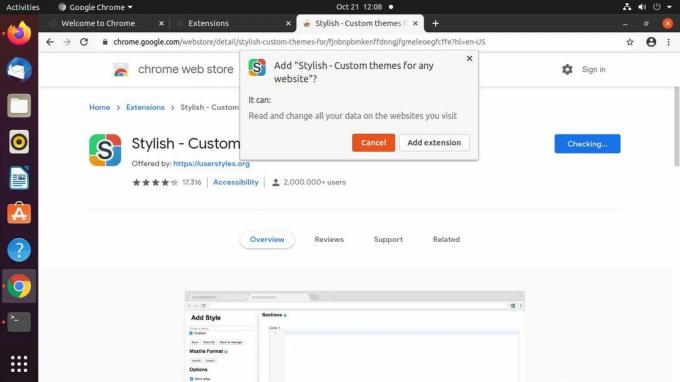
Sebuah pop-up muncul meminta Anda untuk mengkonfirmasi menambahkan Stylish. Pilih Tambahkan ekstensi.

-
Chrome menampilkan halaman yang memberi tahu Anda bahwa Stylish telah terpasang. Dari sana, Anda dapat membuka halaman mana pun atau menutup tab.

-
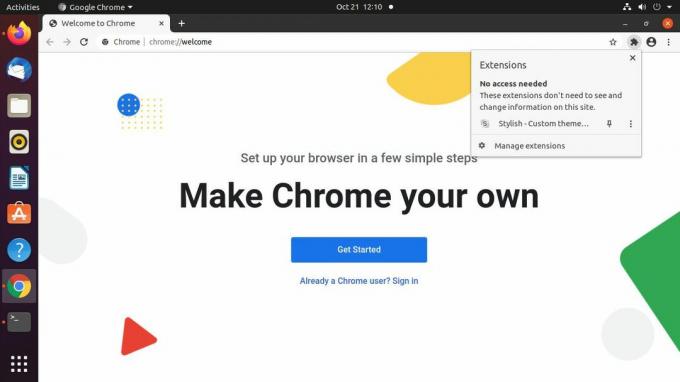
Pilih potongan puzzle ikon ekstensi di sudut kanan atas jendela Chrome. Memilih Bergaya dari menu.

-
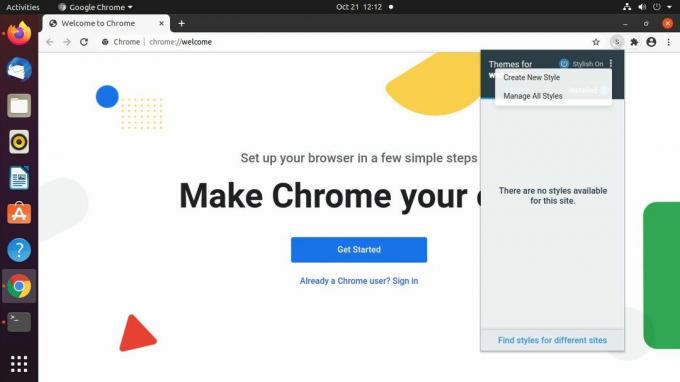
Menu Gaya baru akan terbuka. Pilih titik bertumpuk tiga ikon menu di pojok kanan atas.

-
Dari menu yang dihasilkan, pilih Buat Gaya Baru.

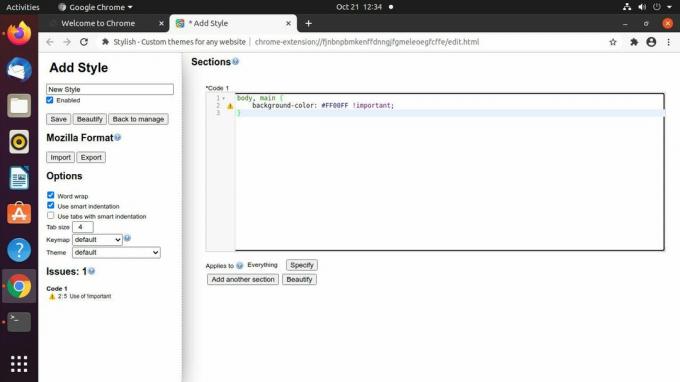
Chrome membuka tab baru untuk gaya Anda. Gunakan bidang di sudut kiri atas untuk memberinya nama.
-
Buat aturan baru untuk gaya Anda di bagian utama tab menggunakan CSS. Pastikan untuk menggunakan !penting setelah setiap aturan untuk memastikan bahwa aturan menggantikan gaya situs yang ada.
tubuh, utama {
warna latar: #FF00FF !penting;
} -
Pilih Menyimpan di sebelah kiri untuk menyimpan gaya baru Anda. Anda harus segera melihatnya diterapkan.

-
Jelajahi situs untuk menguji lembar gaya baru Anda. Stylish memungkinkan Anda mengontrol style sheet dan menerapkannya secara selektif ke situs yang Anda pilih. Jelajahi kontrol ekstensi untuk merasakan bagaimana Anda dapat mengambil pendekatan yang disesuaikan untuk lembar gaya pengguna.
