Jenis gradien paling umum yang akan Anda lihat di halaman web mana pun adalah gradien linier dua warna. Ini berarti bahwa gradien akan bergerak dalam garis lurus yang berubah secara bertahap dari warna pertama ke warna kedua di sepanjang garis itu.
01
dari 03
Membuat Gradien Linear Lintas-Browser dengan CSS3

Gambar di atas menunjukkan gradien kiri-ke-kanan sederhana dari #999 (abu-abu gelap) hingga #fff (putih).
Gradien linier adalah yang paling mudah untuk ditentukan dan memiliki dukungan paling banyak di browser. Gradien linier CSS3 didukung di Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+, dan Safari 4+.
Saat Anda mendefinisikan gradien, identifikasi jenisnya—linier atau radial—dan di mana gradien harus berhenti dan mulai. Tambahkan juga, warna gradien dan di mana warna-warna itu dimulai dan diakhiri satu per satu.
Untuk mendefinisikan gradien linier menggunakan CSS3, tulis:
gradien linier (sudut atau samping atau sudut, penghentian warna, penghentian warna)
Pertama Anda menentukan jenis gradien dengan nama.
Kemudian, Anda menentukan titik awal dan titik berhenti dari gradien dengan salah satu dari dua cara: sudut garis dalam derajat dari 0 hingga 359, dengan 0 derajat mengarah lurus ke atas. Atau dengan fungsi "samping atau sudut". Jika Anda mengabaikannya, gradien akan mengalir dari atas ke bawah elemen.
Kemudian Anda menentukan warna berhenti. Anda menentukan perhentian warna dengan kode warna dan persentase opsional. Persentase memberitahu browser di mana pada baris untuk memulai atau mengakhiri dengan warna itu. Standarnya adalah menempatkan warna secara merata di sepanjang garis. Anda akan mempelajari lebih lanjut tentang color stop di halaman 3.
Jadi, untuk mendefinisikan gradien di atas dengan CSS3, Anda menulis:
gradien linier (kiri, #999999 0%, #ffffff 100%);
Dan untuk mengaturnya sebagai latar belakang DIV, tulis:
div {
background-image: linear-gradient (kiri, #999999 0%, #ffffff 100%;
}
Ekstensi Browser untuk Gradien Linear CSS3
Agar gradien Anda berfungsi lintas-browser, Anda perlu menggunakan ekstensi browser untuk sebagian besar browser dan a Saring untuk Internet Explorer 9 dan yang lebih rendah (sebenarnya 2 filter). Semua ini mengambil elemen yang sama untuk menentukan gradien Anda (kecuali bahwa Anda hanya dapat menentukan gradien 2 warna di IE).
Filter dan Ekstensi Microsoft—Internet Explorer adalah yang paling menantang untuk didukung, karena Anda memerlukan tiga baris berbeda untuk mendukung versi browser yang berbeda. Untuk mendapatkan gradien abu-abu ke putih di atas, Anda akan menulis:
/* IE 5.5–7 */
filter: progid: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff', GradientType=1);
/* IE 8–9 */
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr='#999999', endColorstr='#ffffff', GradientType=1)";
/* YAITU 10 */
-ms-linear-gradient (kiri, #999999 0%, #ffffff 100%);
Ekstensi Mozilla-Itu -moz- ekstensi berfungsi seperti properti CSS3, hanya dengan ekstensi. Untuk mendapatkan gradien di atas untuk Firefox, tulis:
-moz-linear-gradient (kiri, #999999 0%, #ffffff 100%);
Ekstensi Opera-Itu -Hai- ekstensi menambahkan gradien ke Opera 11.1+. Untuk mendapatkan gradien di atas, tulis:
-o-linear-gradient (kiri, #999999 0%, #ffffff 100%);
Ekstensi Webkit-Itu -webkit- ekstensi bekerja sangat mirip dengan properti CSS3. Untuk menentukan gradien di atas untuk Safari 5.1+ atau Chrome 10+, tulis:
-webkit-linear-gradient (kiri, #999999 0%, #ffffff 100%);
Ada juga versi ekstensi Webkit yang lebih lama yang berfungsi dengan Chrome 2+ dan Safari 4+. Di dalamnya Anda mendefinisikan jenis gradien sebagai nilai, bukan dalam nama properti. Untuk mendapatkan gradien abu-abu ke putih dengan ekstensi ini, tulis:
-webkit-gradient (linier, kiri atas, kanan atas, color-stop (0%,#999999), color-stop (100%,#ffffff));
Kode CSS Gradien Linear CSS3 Penuh
Untuk dukungan lintas-browser penuh untuk mendapatkan gradien abu-abu-ke-putih di atas, Anda harus terlebih dahulu menyertakan warna solid fallback untuk browser yang tidak mendukung gradien, dan item terakhir harus gaya CSS3 untuk browser yang sepenuhnya sesuai. Jadi, Anda menulis:
latar belakang: #999999;
latar belakang: -moz-linear-gradient (kiri, #999999 0%, #ffffff 100%);
latar belakang: -webkit-gradient (linier, kiri atas, kanan atas, color-stop (0%,#999999), color-stop (100%,#ffffff));
latar belakang: -webkit-linear-gradient (kiri, #999999 0%, #ffffff 100%);
latar belakang: -o-linear-gradient (kiri, #999999 0%, #ffffff 100%);
latar belakang: -ms-linear-gradient (kiri, #999999 0%, #ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff',GradientType=1 );
-ms-filter: progid: DXImageTransform. Microsoft.gradient( startColorstr='#999999', endColorstr='#ffffff',GradientType=1 );
latar belakang: gradien linier (kiri, #999999 0%, #ffffff 100%);
02
dari 03
Membuat Gradien Diagonal—Sudut Gradien

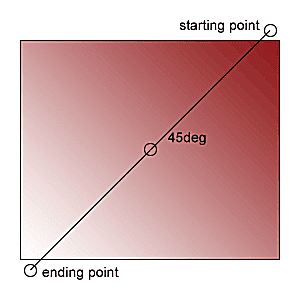
Titik awal dan titik berhenti menentukan sudut gradien. Kebanyakan gradien linier dari atas ke bawah atau kiri ke kanan. Tetapi dimungkinkan untuk membangun gradien yang bergerak pada garis diagonal. Gambar di halaman ini menunjukkan gradien sederhana yang bergerak dalam sudut 45 derajat melintasi gambar dari kanan ke kiri.
Sudut untuk Menentukan Garis Gradien
Sudut adalah garis pada lingkaran khayal di pusat elemen. Sebuah ukuran dari 0 derajat menunjuk ke atas, 90 derajat poin benar, 180 derajat menunjuk ke bawah, dan 270 derajat poin tersisa. Gunakan ukuran sudut apa pun.
Dalam persegi, sudut 45 derajat bergerak dari sudut kiri atas ke kanan bawah, tetapi dalam persegi panjang titik awal dan akhir sedikit di luar bentuk.
Cara yang lebih umum untuk mendefinisikan gradien diagonal adalah dengan mendefinisikan sudut, seperti kanan atas dan gradien bergerak dari sudut itu ke sudut yang berlawanan. Tentukan posisi awal dengan kata kunci berikut:
- puncak
- Baik
- bawah
- kiri
- pusat
Dan mereka dapat digabungkan menjadi lebih spesifik, seperti:
- kanan atas
- kiri atas
- tengah atas
- kanan bawah
- kiri bawah
- Tengah bawah
- tengah kanan
- kiri tengah
Berikut adalah CSS untuk gradien yang mirip dengan yang digambarkan, merah ke putih bergerak dari sudut kanan atas ke kiri bawah:
latar belakang: ##901A1C;
background-image: -moz-linear-gradient (kanan atas,#901A1C 0%,#FFFFFF 100%);
background-image: -webkit-gradient (linear, kanan atas, kiri bawah, color-stop (0, #901A1C),color-stop (1, #FFFFFF));
latar belakang: -webkit-linear-gradient (kanan atas, #901A1C 0%, #ffffff 100%);
latar belakang: -o-linear-gradient (kanan atas, #901A1C 0%, #ffffff 100%);
latar belakang: -ms-linear-gradient (kanan atas, #901A1C 0%, #ffffff 100%);
latar belakang: linear-gradient (kanan atas, #901A1C 0%, #ffffff 100%);
Anda mungkin telah memperhatikan bahwa tidak ada filter IE dalam contoh ini. Itu karena IE hanya mengizinkan dua jenis filter: atas ke bawah (default) dan kiri ke kanan (denganwith Tipe Gradien = 1 beralih).
03
dari 03
Berhenti Warna

Dengan gradien linier CSS3, tambahkan beberapa warna ke gradien Anda untuk menciptakan efek yang lebih menarik. Untuk menambahkan warna ini, sisipkan warna tambahan di akhir properti Anda, pisahkan dengan koma. Anda harus menyertakan di mana pada garis warna harus dimulai atau diakhiri juga.
Filter Internet Explorer hanya mendukung dua perhentian warna, jadi ketika Anda membuat gradien ini, Anda hanya boleh menyertakan warna pertama dan kedua yang ingin Anda tampilkan.
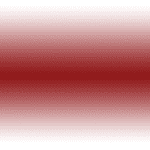
Berikut adalah CSS untuk gradien tiga warna di atas:
latar belakang: #ffffff;
latar belakang: -moz-linear-gradient (kiri, #ffffff 0%, #901A1C 51%, #ffffff 100%);
background: -webkit-gradient (linier, kiri atas, kanan atas, color-stop (0%,#ffffff), color-stop (51%,#901A1C), color-stop (100%,#ffffff));
latar belakang: -webkit-linear-gradient (kiri, #ffffff 0%,#901A1C 51%,#ffffff 100%);
latar belakang: -o-linear-gradient (kiri, #ffffff 0%,#901A1C 51%,#ffffff 100%);
latar belakang: -ms-linear-gradient (kiri, #ffffff 0%,#901A1C 51%,#ffffff 100%);
filter: progid: DXImageTransform. Microsoft.gradient( startColorstr='#ffffff', endColorstr='#ffffff',GradientType=1 );
latar belakang: linear-gradient (kiri, #ffffff 0%,#901A1C 51%,#ffffff 100%);
Lihat gradien linier ini dengan aksi tiga perhentian warna hanya menggunakan CSS.