Sebelum Anda menghabiskan terlalu lama mempertimbangkan resolusi monitor yang tepat untuk desain Anda, Anda harus ingat bahwa semua desain web modern responsif, artinya dirancang untuk beradaptasi di berbagai resolusi layar. Dengan satu desain, Anda perlu mendukung semuanya, mulai dari layar seluler terkecil hingga monitor desktop ultra HD.
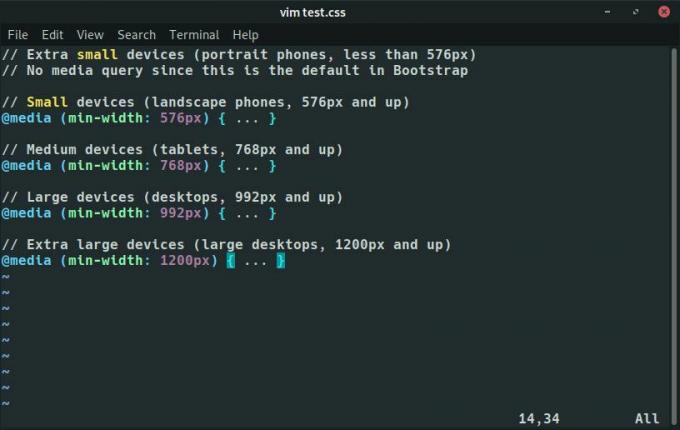
Dengan desain web responsif, Anda membuat tata letak seluler, tablet, dan desktop yang lebih umum. Kapan dan bagaimana setiap elemen halaman bergeser ke tempatnya untuk tata letak ini ditentukan oleh titik henti sementara khusus yang ditulis ke dalam. Anda CSS. Breakpoint ini ditentukan oleh resolusi layar umum tertentu.

Meskipun Anda tidak akan menargetkan resolusi tertentu atau mengatur ukuran tetap untuk desain Anda, Anda akan mempertimbangkan layar resolusi dalam menetapkan titik henti sementara dan membuat transisi yang mulus sehingga situs Anda terlihat bagus di semua perangkat dan ukuran layar.
Resolusi Desktop Umum

- 1280x720 Standar HD - Anda mungkin tahu yang ini lebih baik sebagai 720p. Itu adalah resolusi HD standar ketika HD pertama kali menjadi biasa. Anda mungkin tidak akan menemukan banyak monitor baru yang menggunakan resolusi ini, tetapi ada banyak monitor baru yang masih beredar sejak mereka lebih populer.
- 1366x768 - Ini adalah resolusi yang tidak biasa, tetapi sangat populer di laptop yang lebih kecil dan beberapa tablet. Jika Anda berurusan dengan kelas bawah Chromebook, kemungkinan besar ini adalah resolusi yang Anda targetkan.
- 1920x1080 Yang paling umum - Ketika Anda memikirkan desktop, Anda mungkin berurusan dengan 1920x1080, lebih dikenal sebagai 1080p. Resolusi ini benar-benar ada di mana-mana. Kebanyakan monitor desktop masih 1080p, dan banyak laptop ukuran penuh juga. Anda juga akan menemukan bagian tablet yang layak dalam 1080p di lanskap juga.
- 2560x1440 - 1440p adalah jalan tengah aneh lainnya dalam gambar resolusi monitor. Ini lebih tinggi dari yang Anda anggap 2k, tetapi tidak cukup 4k. Yang mengatakan, ini adalah resolusi umum di pasar monitor game, dan ini merupakan alternatif yang terjangkau untuk menggunakan 4k penuh. Tergantung pada situs Anda, mungkin atau mungkin tidak mendukung 1440p.
- 3840x2160 Dalam waktu dekat - Ini adalah 4k penuh atau Ultra HD. Sementara 4k biasanya disediakan untuk PC kelas atas sekarang, harga turun, teknologi grafis meningkat, dan permintaan 4k didorong oleh pasar TV, di mana itu jauh lebih umum. Aman untuk mengasumsikan bahwa selama beberapa tahun ke depan, 4k akan dengan mudah menyalip 1080p sebagai standar de-facto, jadi ini pasti bernilai 4k sekarang.
Resolusi Umum Tablet/Lanskap
Tablet mungkin tidak sepopuler dulu, dan peningkatan ukuran ponsel yang dipasangkan dengan laptop konvertibel tampaknya telah memangkas pangsa pasar mereka secara signifikan. Meski begitu, penghitungan resolusi tablet tumpang tindih secara signifikan dengan desktop dan laptop. Anda mungkin dapat menggunakan titik henti sementara tablet untuk membuat titik henti sementara untuk elemen bermasalah tertentu yang tidak pas pada resolusi tertentu.

- Anda juga harus benar-benar mempertimbangkan resolusi tablet untuk perangkat yang disimpan dalam mode potret. Tidak semua orang akan menjelajah di tablet mereka yang dipegang dalam lanskap, jadi Anda harus menambahkan setidaknya satu titik henti sementara untuk tablet umum yang dipegang dalam potret.
- 1280x800 Resolusi yang biasa digunakan - Tablet yang lebih tua, tablet kelas bawah, dan tablet yang lebih kecil semuanya umumnya memiliki beberapa tablet Fire Amazon yang juga masih menggunakan 1280x800. Ini adalah salah satu resolusi seluler terakhir di tablet.
- 1920x1200 Umum pada tablet 7" dan 8" - Dalam lanskap, Anda dapat mengandalkan breakpoint yang sama dengan 1080p, hampir sepanjang waktu. Namun, ketika Anda melihat salah satunya di lanskap, situasinya jauh berbeda. Resolusi ini umum di antara banyak tablet 7 dan 8 inci, termasuk Amazon Fire.
- Tablet Apple 2048x1536 -Ini adalah resolusi tablet Apple yang paling umum. Cukup mirip dengan 1440p untuk membuat sedikit perbedaan, tetapi sekali lagi, potretnya tidak biasa. Bagaimanapun, ada baiknya untuk menguji situs Anda pada resolusi ini untuk memastikan tidak ada hal aneh yang terjadi di iPad.
Tablet dengan resolusi lebih tinggi mulai masuk ke wilayah desktop. Sebagian besar waktu, Anda bahkan tidak perlu memperhitungkannya karena resolusinya termasuk dalam kisaran yang telah Anda perhitungkan. Itu selalu ide yang baik untuk menguji, meskipun, untuk benar-benar yakin.
Resolusi Seluler Umum
Perangkat seluler adalah yang paling rumit untuk ditangani. Ada berbagai macam perangkat, termasuk yang lebih tua yang masih digunakan, Tidak mudah untuk mencakup semuanya. Itulah mengapa desain mobile-first begitu populer. Filosofinya sederhana. Mulailah dengan desain seluler yang paling sederhana terlebih dahulu, dan bangun di atasnya untuk layar yang lebih besar dan lebih besar. Dengan cara ini, bahkan perangkat terlama dan terkecil pun berfungsi, tetapi dengan konten dan fitur yang lebih sedikit. Situs ini tidak lumpuh, hanya menampilkan informasi yang paling penting dan umum diakses terlebih dahulu.

Berikut trik menarik untuk menangani ponsel; mengubah resolusi desktop di sisi mereka. Tentu, ada outlier yang tidak biasa, tetapi sebagian besar ponsel saat ini mengikuti pola ini.
- 720x1280 umum pada perangkat lama - selama beberapa tahun, 720p yang diputar ke samping adalah standar paling umum untuk perangkat seluler. Dalam hal ini, Anda tidak perlu khawatir tentang mode lanskap, karena sama dengan 720p desktop. Hanya menutupi resolusi potret dengan lebar 720 piksel.
- 1080x1920 jalan tengah - 1080p telah menjadi standar untuk waktu yang sangat lama. Ini masih sangat umum pada perangkat kelas menengah. Jika Anda hanya akan mendukung satu resolusi seluler, ini dia.
- 1440x2560 top-end saat ini - Perangkat seluler terus menjadi lebih besar, dan layar terus mendapatkan resolusi yang semakin tinggi. 1440p adalah standar yang menarik karena ada berbagai lebar layar -- dalam hal ini panjangnya -- yang termasuk dalam kisaran tersebut. Di desktop dan seluler, yang paling umum adalah 1440x2560. Itu memberi layar rasio aspek 16:9 yang umum. Di perangkat seluler, ini sedikit lebih penting daripada desktop karena panjang perangkat tidak terlalu memengaruhi desain Anda.
Sebelum Anda dengan senang hati hanya mendukung tiga resolusi seluler, Anda juga harus menyadari bahwa beberapa orang menggunakan ponsel yang sangat tua dengan layar kecil. Anda harus selalu membuat resolusi minimal yang paling rendah untuk memastikan bahwa situs Anda terlihat bagus bahkan untuk seseorang yang menggunakan telepon dari beberapa tahun yang lalu.
Tips Sederhana yang Perlu Diingat
Sangat mudah untuk mengambil banyak fakta tentang resolusi layar, limpasan, dan mulai mengejek desain, dan saat itulah Anda mendapat masalah. Ada beberapa ide kunci yang perlu diingat setiap kali Anda mendesain situs web, dan itu berlaku di sebagian besar, jika tidak semua, situasi.
- Desain Responsif Cairan - Anda mungkin merasakan kecenderungan untuk membangun sejumlah besar breakpoint ke dalam CSS Anda untuk memperhitungkan setiap ukuran dan situasi layar yang mungkin. Itu cara yang bagus untuk membuat diri Anda gila. Desain web responsif dimaksudkan agar cukup fleksibel untuk mengisi celah dan ketidakteraturan. Jika Anda menemukan diri Anda mendefinisikan terlalu banyak angka statis, baik itu dalam kueri media atau untuk elemen itu sendiri, Anda mungkin menuju ke jalan yang salah.
- Orang Tidak Selalu Memaksimalkan Perambannya - Hal semacam ini sejalan dengan poin sebelumnya. Kamu bisa desain untuk ukuran layar, tetapi ketika seseorang tidak memaksimalkan jendela browsernya, semua itu akan hilang. Dengan menjaga hal-hal dalam cairan desain Anda, Anda dapat menghindari masalah dengan berbagai ukuran jendela browser.
- Uji Semuanya - Cobalah untuk merusak situs Anda. Itulah satu-satunya cara Anda akan menemukan semua bug dan inkonsistensi yang akan merusak pengalaman pengunjung. Chrome memiliki alat bawaan untuk menguji resolusi perangkat dengan daftar lengkap perangkat populer untuk digunakan. Anda selalu memiliki opsi untuk menyeret jendela browser Anda sendiri ke dalam ukuran yang berbeda untuk melihat bagaimana situs terlihat pada berbagai ukuran dan bagaimana beradaptasi dan rusak.
- Jangan Berharap Pengguna Anda Memiliki Yang Terbaru dan Terhebat - Ini kembali ke poin sebelumnya tentang ponsel lama dan resolusi kecil. Anda tidak dapat mengharapkan orang memiliki perangkat baru. Itu berlaku untuk resolusi layar dan kekuatan pemrosesan. Memuat situs dengan terlalu banyak grafik dan terlalu banyak JavaScript adalah cara yang baik untuk membuat orang dengan perangkat lambat pergi dan tidak pernah kembali.