Sebagai prinsip desain, ritme juga dikenal sebagai pengulangan. Irama memberikan konsistensi dan keteraturan keseluruhan yang membantu membuat informasi di situs Anda dapat dimengerti, menarik secara visual, dan cenderung menghasilkan tindakan atau kesan yang Anda cari.
Indra kita—dan karena itu, otak—merespons ritme secara positif. Ketika otak mengenali pola dalam ritme, otak menjadi rileks dan memahami sisa desain. Menggunakan pengulangan dalam desain Anda, Anda dapat dengan sengaja menarik perhatian pengunjung situs ke elemen penting.
Penggunaan Irama dalam Desain
Anda dapat menerapkan ritme ke hampir semua elemen desain Anda. Desainer dan pengembang web biasanya menerapkan ritme dengan cara yang dapat dilihat pengunjung, dan bahkan dalam beberapa hal tidak.
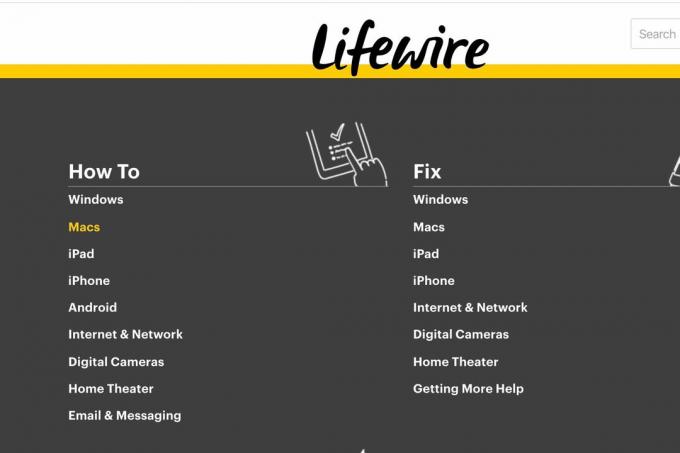
Di Menu Navigasi
Salah satu cara terbaik untuk menggunakan pengulangan dan ritme dalam desain web ada di menu navigasi situs. Pola yang konsisten dan mudah diikuti—dalam warna, tata letak, dll.—memberi pengguna peta jalan intuitif untuk semua yang ingin Anda bagikan di situs Anda.

Dalam Tata Letak Konten
Irama juga menjadi faktor dalam tata letak konten. Misalnya, Anda mungkin memiliki artikel blog, siaran pers, dan acara yang masing-masing mengikuti pola tata letak tertentu. Dengan cara ini, pengunjung dapat mengetahui secara sekilas jenis konten apa yang mereka lihat hanya dengan cara konten tersebut ditampilkan di halaman. Selain itu, ketika pengguna terbiasa dengan suatu pola, mereka lebih mudah menerima konten.
Dalam Warna
Konsistensi dalam warna yang Anda gunakan memberikan kejelasan. Misalnya, Anda mungkin menggunakan warna tertentu untuk berbagai produk dan/atau layanan yang Anda tawarkan. Ini membantu pengunjung memahami di mana mereka cocok di situs, seperti garis visual berkode warna.
Praktik umum adalah membuat semua tautan menjadi warna yang konsisten. Pengunjung dapat melihat dengan segera dan mudah frasa mana yang tertaut di tempat lain untuk memberikan informasi tambahan.
Dalam Gambar
Anda bahkan dapat menggunakan ritme di gambar yang Anda gunakan di situs untuk memaksimalkan daya tarik visual, aliran, dan kekompakan. Anda mungkin tidak menggunakan gambar yang identik, tentu saja, tetapi Anda dapat menempatkan beberapa yang serupa dalam subjek, bentuk, konten, dll.
Dalam Tipografi
Tipografi adalah area lain di mana ritme dan desain web berjalan beriringan. Membatasi jumlah font yang digunakan di situs menciptakan pengulangan dan pola. Misalnya, Anda mungkin menggunakan font yang sama secara keseluruhan tetapi dalam bobot dan ukuran yang berbeda—mungkin besar dan tebal untuk kepala utama, besar tetapi tidak tebal untuk subjudul, polos untuk teks, dan seterusnya. Ini membantu mengatur konten Anda, sehingga memastikan keterbacaan dan organisasi visual.
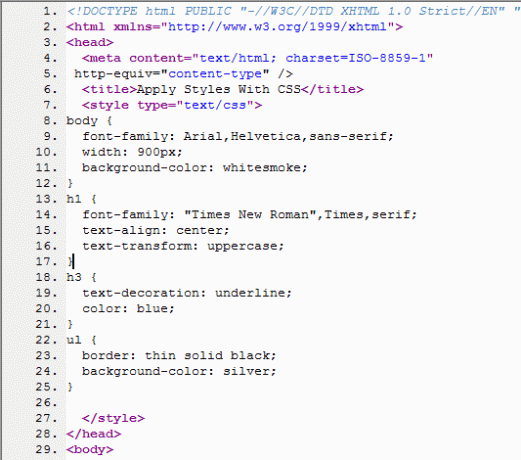
Dalam Pengkodean
Rhythm bekerja bahkan di belakang layar untuk desainer dan pengembang, yang menyusun kode mereka dalam format tertentu yang menggunakan warna, font, dan tata letak untuk mempromosikan pemahaman dan organisasi visual yang cepat.