Yang Perlu Diketahui
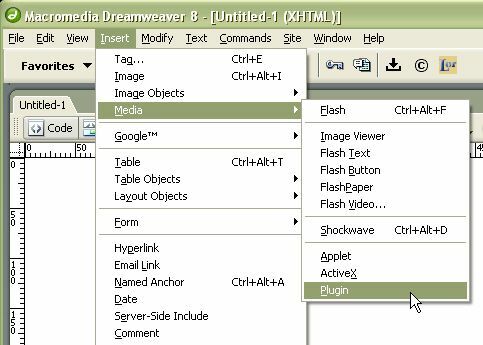
- Tambahkan plugin media ke Dreamweaver: Pilih Memasukkan > Plugin.
- Pilih file suara dan pilih baik. File suara yang disematkan muncul sebagai ikon plugin dalam tampilan Desain.
- Klik ikon dan atur atribut dan parameter sesuai keinginan.
Menambahkan suara ke halaman web agak membingungkan. Sebagian besar editor web tidak memiliki tombol sederhana untuk mengklik untuk menambahkan suara, tetapi dimungkinkan untuk menambahkan musik latar ke halaman web Dreamweaver Anda tanpa banyak kesulitan—dan tidak HTML kode untuk dipelajari.
Tutorial ini menjelaskan cara menambahkan suara dengan pengontrol dan Anda dapat memutuskan apakah Anda ingin memutarnya secara otomatis atau tidak.
Masukkan Plugin Media

Dreamweaver tidak memiliki opsi penyisipan khusus untuk file suara, jadi untuk menyisipkannya dalam tampilan Desain, Anda perlu memasukkan plugin generik dan kemudian memberi tahu Dreamweaver bahwa itu adalah file suara. Dalam Memasukkan menu, buka folder media dan pilihPlugin.
Cari File Suara

Dreamweaver akan membuka kotak dialog "Select File". Jelajahi file yang ingin Anda sematkan di halaman Anda. Kami lebih suka memiliki URL relatif terhadap dokumen saat ini, tetapi Anda juga dapat menulisnya relatif terhadap root situs (dimulai dengan garis miring awal).
Simpan Dokumen

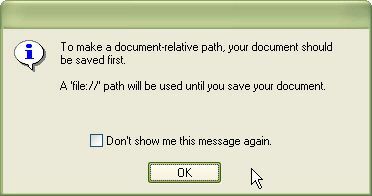
Jika halaman web baru dan belum disimpan, Dreamweaver akan meminta Anda untuk menyimpannya sehingga jalur relatif dapat dihitung. Sampai file disimpan, Dreamweaver meninggalkan file suara dengan path file:// URL.
Juga, jika file suara tidak berada dalam direktori yang sama dengan situs web Dreamweaver Anda, Dreamweaver akan meminta Anda untuk menyalinnya di sana. Ini adalah ide yang bagus, sehingga file situs web tidak tersebar di seluruh hard drive Anda.
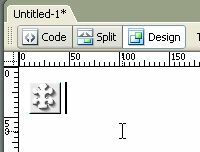
Ikon Plugin Muncul di Halaman

Dreamweaver menampilkan file suara yang disematkan sebagai ikon plugin dalam tampilan Desain.
Inilah yang akan dilihat oleh pelanggan yang tidak memiliki plugin yang sesuai.
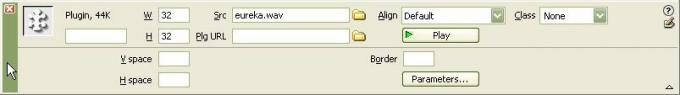
Pilih Ikon dan Sesuaikan Atribut

Saat Anda memilih ikon plugin, jendela Properties akan berubah menjadi properti plugin. Anda dapat mengatur ukuran (lebar dan tinggi) yang akan ditampilkan pada halaman, perataan, CSS kelas, ruang vertikal dan horizontal di sekitar objek (ruang v dan ruang h) dan batas. Serta URL Plugin. Kami biasanya membiarkan semua opsi ini kosong atau default, karena sebagian besar dapat ditentukan dengan CSS.
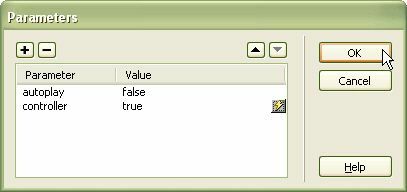
Tambahkan Dua Parameter

Ada banyak parameter yang dapat Anda tambahkan ke tag sematan (berbagai atribut), tetapi ada dua yang harus selalu Anda tambahkan ke file suara:
- putar otomatis: Ini memberitahu peramban web jika suara harus dimulai segera setelah dimuat (biasanya tepat setelah halaman dimuat) atau menunggu untuk diminta untuk diputar. Kebanyakan orang terganggu oleh situs yang memiliki suara yang disetel ke autoplay=true.
- pengontrol: Ini memberi pelanggan Anda cara untuk mengontrol file suara - mematikannya atau memutar ulang dari awal dan seterusnya. Jika Anda memiliki autoplay yang disetel ke false, maka Anda memerlukan pengontrol agar suara dapat dimulai (atau fungsi JavaScript untuk menyalakannya).
Lihat Sumbernya

Jika Anda penasaran bagaimana Dreamweaver menginstal file suara Anda, lihat sumbernya dalam tampilan kode. Di sana Anda akan melihat tag sematan dengan parameter yang ditetapkan sebagai atribut. Ingat bahwa tag sematan tidak valid Tag HTML atau XHTML, jadi halaman Anda tidak akan divalidasi jika Anda menggunakannya. Tetapi karena sebagian besar browser tidak mendukung tag objek, ini lebih baik daripada tidak sama sekali.
Ingat bahwa musik latar yang diputar otomatis tanpa cara apa pun untuk mematikannya mengganggu banyak orang, jadi gunakan fitur itu dengan hati-hati.