Yang Perlu Diketahui
- Di Chrome, Firefox, atau Safari: Klik kanan elemen dan pilih Memeriksa.
- Di Internet Explorer atau Edge, aktifkan inspeksi, klik kanan elemen, dan pilih Memeriksa elemen.
Artikel ini menjelaskan cara memeriksa elemen di Chrome, Firefox, Safari, Internet Explorer, dan Microsoft Edge, termasuk cara mengaktifkan pemeriksaan di IE dan Edge.
Cara Memeriksa Elemen Web Dengan Peramban Anda
Situs web dibangun dari baris kode, tetapi hasilnya adalah halaman dengan gambar, video, font, dan fitur lainnya. Untuk mengubah salah satu elemen tersebut atau melihat apa yang terdiri darinya, temukan baris kode yang mengontrolnya. Untuk melakukan itu, gunakan alat inspeksi elemen. Anda tidak perlu mengunduh alat inspeksi atau memasang add-on untuk peramban web favorit Anda. Sebagai gantinya, klik kanan elemen halaman, lalu pilih Memeriksa atau Memeriksa elemen. Namun, cara Anda mengakses alat ini berbeda-beda menurut browser.
Artikel ini menggunakan Baik-klik untuk merujuk ke tindakan perangkat mouse pada PC Windows dan Kontrol+klik tindakan di Mac.
Periksa Elemen di Google Chrome
Di Google Chrome, ada dua cara untuk memeriksa halaman web menggunakan browser bawaan Alat Pengembang Chrome:
- Klik kanan elemen di halaman atau di area kosong, lalu pilih Memeriksa.
- Pergi ke Chrome menu, lalu pilih Lebih Banyak Alat > Alat pengembang.

Gunakan Chrome DevTools untuk menyalin atau mengedit Hyper Text Markup Language (HTML) markup dan sembunyikan atau hapus elemen hingga halaman dimuat ulang.
Saat Chrome DevTools terbuka di sisi halaman, ubah posisinya, keluarkan dari halaman, cari file halaman, pilih elemen dari halaman untuk melihat lebih dekat, salin file dan URL, dan sesuaikan pengaturan.
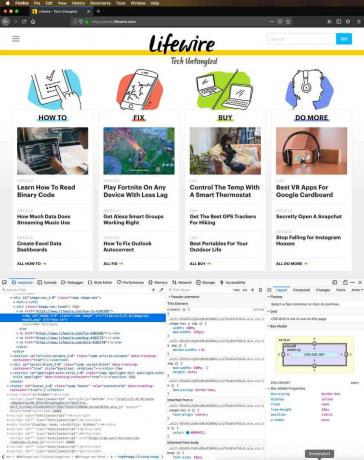
Periksa Elemen di Mozilla Firefox
Mozilla Firefox memiliki dua cara untuk membuka alat inspeksinya, yang disebut Inspektur:
- Klik kanan elemen di halaman web, lalu pilih Memeriksa elemen.
- Dari bilah menu Firefox, pilih Alat > Pengembang Web > Inspektur.

Saat Anda memindahkan penunjuk ke elemen di Firefox, Inspector secara otomatis menemukan informasi kode sumber elemen. Saat Anda memilih sebuah elemen, pencarian on-the-fly berhenti, dan Anda dapat memeriksa elemen dari jendela Inspector.
Klik kanan elemen untuk menemukan kontrol yang didukung. Gunakan kontrol untuk mengedit halaman sebagai markup HTML, salin atau tempel markup HTML dalam atau luar, tampilkan Properti Document Object Model (DOM), ambil tangkapan layar atau hapus node, terapkan atribut baru, lihat Lembar Gaya Cascading (CSS), dan lainnya.
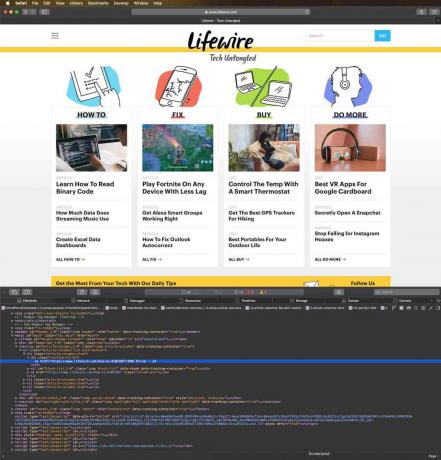
Periksa Elemen di Safari
Ada beberapa cara untuk memeriksa elemen web di Safari:
- Klik kanan item atau ruang apa pun di halaman web, lalu pilih Memeriksa elemen.
- Pergi ke Mengembangkan menu, lalu pilih Tampilkan Inspektur Web.

Jika Anda tidak melihat menu Kembangkan, buka Safari menu, dan pilih Preferensi. pada Maju tab, pilih Tampilkan menu Kembangkan di bilah menu kotak centang.
Pilih elemen individual di halaman web untuk melihat markup yang dikhususkan untuk bagian tersebut.
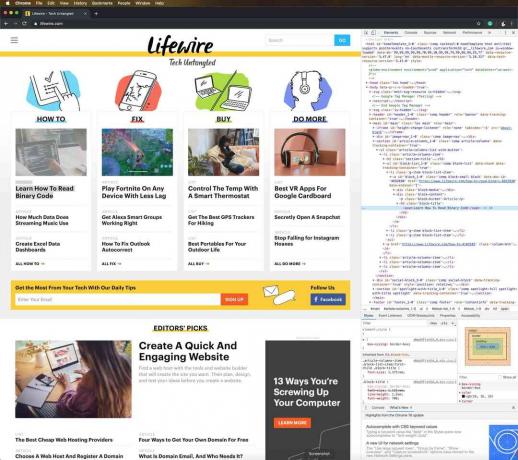
Periksa Elemen di Internet Explorer
Alat elemen inspeksi serupa, yang diakses dengan mengaktifkan Alat Pengembang, tersedia di Internet Explorer. Untuk mengaktifkan Alat Pengembang, tekan F12. Atau, pergi ke Alat menu dan pilih Alat pengembang.
Untuk menampilkan menu Alat, tekan Alt+X.
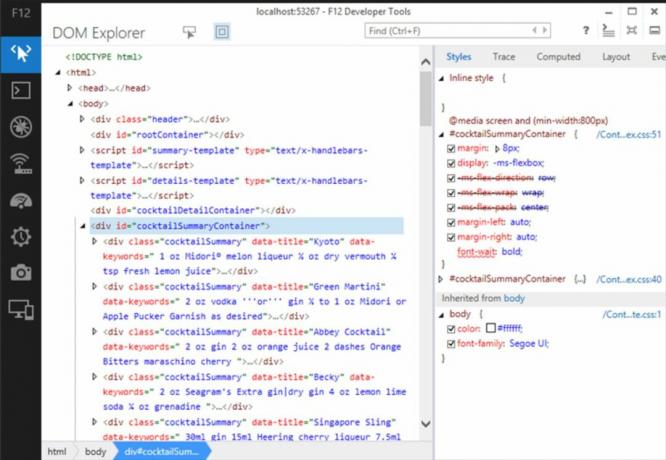
Untuk memeriksa elemen pada halaman web, klik kanan halaman, lalu pilih Memeriksa elemen. Dari alat Pilih elemen Internet Explorer, pilih elemen halaman mana saja untuk melihat markup HTML atau CSS. Anda juga dapat menonaktifkan atau mengaktifkan penyorotan elemen saat menjelajah melalui DOM Explorer.

Seperti alat pemeriksa elemen lainnya, gunakan Internet Explorer untuk memotong, menyalin, dan menempelkan elemen dan mengedit markup HTML, menambahkan atribut, menyalin elemen dengan gaya terlampir, dan banyak lagi.
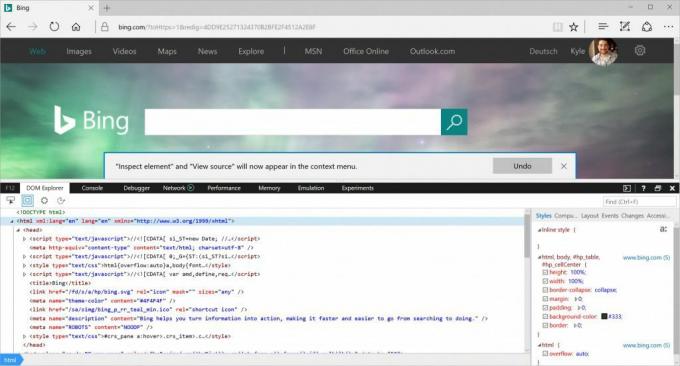
Periksa Elemen di Microsoft Edge
Sebelum Anda dapat memeriksa elemen di Microsoft Edge, Anda harus mengaktifkan inspeksi. Ada dua cara untuk mengaktifkan pemeriksaan:
- Buka bilah alamat dan masukkan tentang: bendera. Di kotak dialog, pilih Tampilkan Sumber Tampilan dan Elemen Inspeksi di menu konteks kotak centang.
- tekan F12, lalu pilih Penjelajah DOM.
Untuk memeriksa elemen, klik kanan elemen pada halaman web, lalu pilih Memeriksa elemen.