Artikel ini menjelaskan cara menambahkan baris internal ke sel dengan gaya tabel CSS. Saat Anda membuat batas tabel CSS, itu hanya menambahkan batas di sekitar bagian luar tabel.
Batas Tabel CSS

Saat Anda menggunakan CSS untuk menambahkan batas ke tabel, itu hanya menambahkan batas di sekitar bagian luar tabel. Jika Anda ingin menambahkan baris internal ke sel individual tabel itu, Anda perlu menambahkan batas ke elemen CSS interior. Anda dapat menggunakan tag HR untuk menambahkan baris di dalam sel individual.
Untuk menerapkan gaya yang tercakup dalam tutorial ini, Anda memerlukan meja pada halaman web. Kemudian, Anda membuat lembar gaya sebagai lembar gaya internal di kepala dokumen Anda (jika Anda hanya berurusan dengan satu halaman) atau dilampirkan pada dokumen sebagai as lembar gaya eksternal (jika situs memiliki beberapa halaman). Anda menempatkan gaya untuk menambahkan garis interior ke dalam lembar gaya.
Sebelum kamu memulai
Putuskan di mana Anda ingin garis muncul di tabel. Anda memiliki beberapa opsi, termasuk:
- Mengelilingi semua sel untuk membentuk kisi
- Memposisikan garis hanya di antara kolom
- Hanya di antara baris
- Antara kolom atau baris tertentu.
Anda juga dapat memposisikan garis di sekitar sel individual atau di dalam sel individual.
Anda juga perlu menambahkan perbatasan-runtuh properti ke CSS Anda untuk tabel Anda. Ini akan menciutkan batas menjadi satu baris di antara setiap sel dan memungkinkan batas baris tabel berfungsi dengan benar. Sebelum Anda melakukan apa pun, tambahkan blok berikut ke CSS Anda.
meja {
border-collapse: runtuh;
}
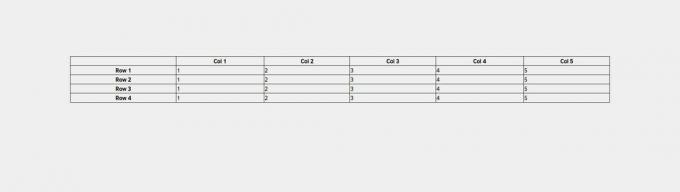
Cara Menambahkan Garis di Sekitar Semua Sel dalam Tabel

Untuk menambahkan garis di sekitar semua sel di tabel Anda, membuat efek kisi, tambahkan yang berikut ini ke lembar gaya Anda:
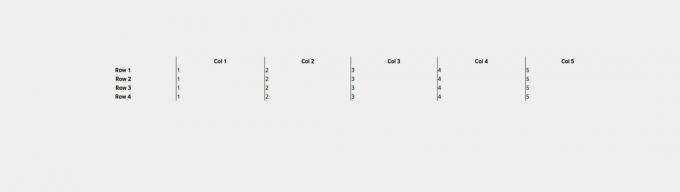
Bagaimana Menambahkan Garis Antara Hanya Kolom dalam Tabel

Untuk menambahkan garis di antara kolom untuk membuat garis vertikal yang membentang dari atas ke bawah pada kolom tabel, tambahkan yang berikut ini ke lembar gaya Anda:

Jika Anda tidak ingin garis vertikal muncul di kolom pertama, Anda dapat menggunakan anak pertama pseudo-class untuk menargetkan hanya elemen-elemen yang muncul pertama kali di barisnya dan menghapus batas.
td: anak pertama, t: anak pertama {
batas kiri: tidak ada;
}
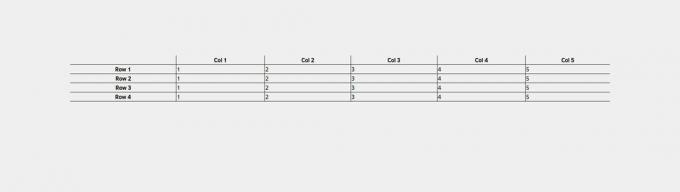
Bagaimana Menambahkan Garis Antara Hanya Baris dalam Tabel

Seperti menambahkan garis di antara kolom, Anda dapat menambahkan garis horizontal di antara baris dengan satu gaya sederhana yang ditambahkan ke lembar gaya, sebagai berikut:

Untuk menghapus batas dari bagian bawah tabel, Anda sekali lagi akan mengandalkan kelas semu. Dalam hal ini, Anda akan menggunakan anak terakhir untuk menargetkan hanya baris terakhir.
tr: anak terakhir {
batas-bawah: tidak ada;
}
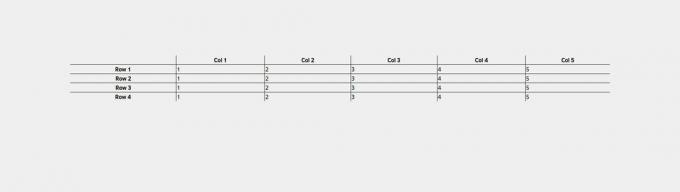
Cara Menambahkan Garis Antara Kolom atau Baris Tertentu dalam Tabel
Jika Anda hanya menginginkan garis di antara baris atau kolom tertentu, Anda dapat menggunakan kelas pada sel atau baris tersebut. Jika Anda lebih suka sedikit markup yang lebih bersih, Anda dapat menggunakan anak ke-n pseudo-class untuk memilih baris dan kolom tertentu berdasarkan posisinya.

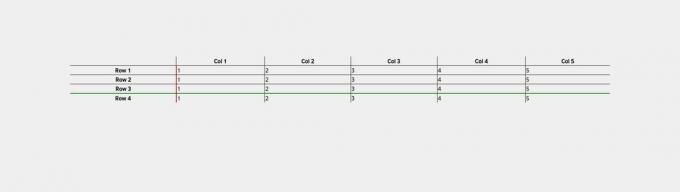
Misalnya, jika Anda hanya ingin menargetkan kolom kedua di setiap baris, Anda dapat menggunakan nth-child (2) untuk menerapkan CSS hanya ke elemen kedua di setiap baris.
td: anak ke-n (2), t: anak ke-n (2) {
batas kiri: merah 2px solid;
}
Hal yang sama berlaku untuk baris. Anda dapat menargetkan baris tertentu menggunakan anak ke-n.
tr: anak ke-n (4) {
border-bottom: hijau 2px solid;
}
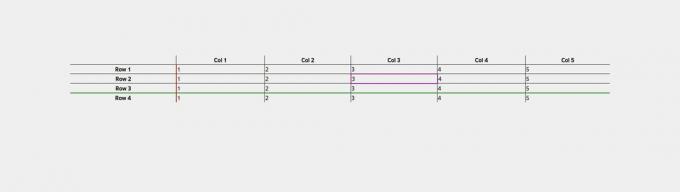
Cara Menambahkan Garis Di Sekitar Sel Individu dalam Tabel

Meskipun Anda tentu saja dapat menggunakan kelas semu untuk menargetkan sel individual, cara termudah untuk menangani situasi seperti ini adalah dengan kelas CSS. Untuk menambahkan garis di sekitar sel individual, Anda menambahkan kelas ke sel yang ingin Anda batasi:
Kemudian tambahkan CSS berikut ke stylesheet Anda:
Cara Menambahkan Garis Di Dalam Sel Individu dalam Tabel
Jika Anda ingin menambahkan baris di dalam konten sel, cara termudah untuk melakukannya adalah dengan tag aturan horizontal (
Kiat Berguna
Jika Anda lebih suka mengontrol celah antara sel tabel Anda secara manual, hapus baris berikut dari sebelumnya:
Atribut ini bagus untuk tabel standar, tetapi secara signifikan kurang fleksibel daripada CSS, karena Anda hanya dapat menentukan lebar batas dan hanya dapat memilikinya di sekitar semua sel tabel atau tidak sama sekali.
Lebih lanjut tentang Tabel CSS dan HTML
Anda mungkin pernah mendengar bahwa tabel CSS dan HTML tidak dapat digabungkan. Ini bukan kasusnya. Ya, menggunakan HTML tabel untuk tata letak bukan lagi praktik terbaik desain web karena telah digantikan oleh gaya tata letak CSS, tetapi tabel masih merupakan markup yang tepat untuk digunakan untuk menambahkan data tabular ke halaman web.
Karena begitu banyak profesional web menghindar dari tabel dengan berpikir bahwa tabel tersebut hanyalah masalah, banyak dari para profesional tersebut memiliki sedikit pengalaman bekerja dengan elemen HTML umum ini, dan mereka kesulitan saat harus menambahkan baris internal ke sel tabel di a halaman web.