Nilai persentase dalam CSS bisa rumit. Saat Anda mengatur ketinggian properti CSS dari suatu elemen menjadi 100% dari apa sebenarnya Anda mengaturnya menjadi 100%? Itulah pertanyaan utama yang Anda hadapi ketika berhadapan dengan persentase di CSS, dan ketika tata letak menjadi lebih kompleks, itu menjadi jauh lebih sulit untuk melacak persentase, menghasilkan beberapa perilaku yang benar-benar aneh, jika Anda tidak cermat.
Bekerja dengan persentase memang memiliki keuntungan tersendiri; tata letak berbasis persentase secara otomatis beradaptasi dengan ukuran layar yang berbeda. Itu sebabnya menggunakan persentase sangat penting dalam desain responsif. Sistem kisi populer dan kerangka kerja CSS menggunakan nilai persentase untuk membuat kisi responsifnya.
Jelas, ada situasi tertentu yang lebih cocok untuk nilai statis dan situasi lain yang bekerja jauh lebih baik dengan sesuatu yang adaptif, seperti persentase. Anda harus memutuskan rute mana yang akan diambil dengan elemen dalam desain Anda.
Satuan Statis
Piksel bersifat statis. Sepuluh piksel pada satu perangkat sama dengan sepuluh piksel pada setiap perangkat. Tentu, ada hal-hal seperti kepadatan dan cara perangkat benar-benar menafsirkan apa itu piksel, tetapi Anda tidak akan pernah melihat perubahan besar karena ukuran layarnya berbeda.
Dengan CSS, Anda dapat dengan mudah mendefinisikan elemen tinggi dalam piksel, dan akan tetap sama. Ini bisa diprediksi.
div {
tinggi: 20 piksel;
}
Itu tidak akan berubah kecuali Anda mengubahnya dengan JavaScript atau yang serupa.
Sekarang, ada sisi lain dari koin itu. Itu tidak akan berubah. Itu berarti Anda harus mengukur semuanya dengan tepat, dan meskipun demikian, situs Anda tidak akan berfungsi di semua perangkat. Itu sebabnya unit statis cenderung bekerja lebih baik untuk elemen anak, media, dan hal-hal yang akan mulai terdistorsi dan terlihat aneh jika meregang dan tumbuh.
Mengatur Tinggi Elemen ke 100%
Saat Anda menyetel tinggi elemen ke 100%, apakah itu meluas ke seluruh tinggi layar? Terkadang. CSS selalu memperlakukan nilai persen sebagai persentase dari elemen induk.
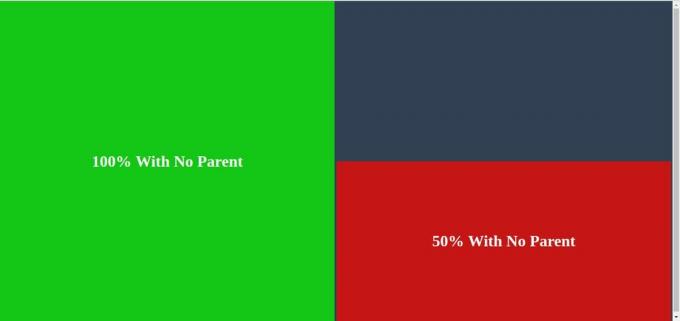
Tanpa Elemen Induk
Jika Anda telah membuat yang segar yang hanya ditampung oleh tag badan situs Anda, 100% mungkin akan sama dengan tinggi layar. Itu kecuali jika Anda mendefinisikan nilai ketinggian untuk.
HTML-nya:
CSS-nya:
div {
tinggi: 100%;
}

Bahwa tinggi elemen akan sama dengan layar. Secara default, menjangkau seluruh layar, jadi itulah dasar yang digunakan browser Anda dalam menghitung tinggi elemen.
Dengan Elemen Induk Dengan Tinggi Statis
Saat elemen Anda bersarang di dalam elemen lain, peramban akan menggunakan tinggi elemen induk untuk menghitung nilai 100%. Jadi, jika elemen Anda berada di dalam elemen lain yang memiliki tinggi 100px, dan Anda menyetel tinggi elemen anak menjadi 100%. Elemen anak akan setinggi 100 piksel.
HTML-nya:
CSS-nya:
#induk {
tinggi: 100 piksel;
}
#anak {
tinggi: 100%;
}

Tinggi yang tersedia untuk elemen anak dibatasi oleh tinggi induknya.
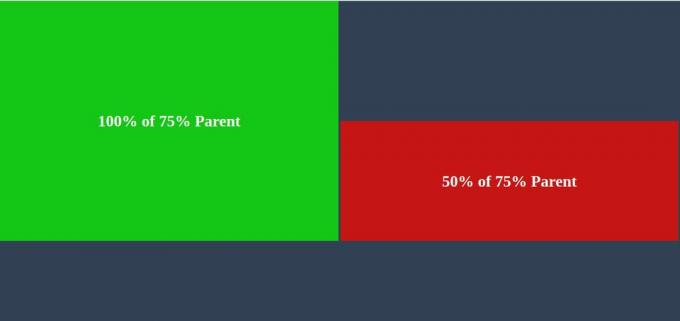
Dengan Elemen Induk Dengan Tinggi Persentase
Ini mungkin tampak kontra-intuitif, tetapi Anda dapat mengatur tinggi elemen ke persentase persentase. Ketika sebuah elemen memiliki elemen induk yang tingginya juga ditentukan sebagai nilai persentase, browser akan menggunakan nilai yang sama dengan induknya, yang sudah dihitung berdasarkan induknya. Itu karena 100% dari suatu nilai masih merupakan nilai itu.
CSS-nya:
#induk {
tinggi: 75%;
}
#anak {
tinggi: 100%;
}

Dalam contoh ini, tinggi elemen induk adalah 75% dari seluruh layar. Anak itu, kemudian, juga 100% dari tinggi keseluruhan yang tersedia.
Dengan Elemen Induk Tanpa Tinggi
Menariknya, ketika elemen induk tidak memiliki ketinggian yang ditentukan, browser akan terus naik level demi level hingga menemukan nilai konkret yang dapat digunakannya. Jika itu membuatnya sampai ke tanpa menemukan apa pun, browser akan default ke ketinggian layar, memberikan elemen Anda ketinggian yang setara.
HTML-nya:
CSS-nya:
#induk {}
#anak {
tinggi: 100%;
}

Elemen anak meluas sampai ke bagian atas dan bawah layar.
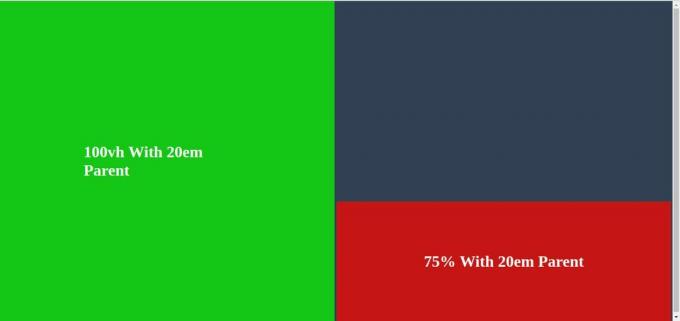
Unit Viewport
Karena penghitungan dengan satuan persentase bisa jadi rumit, dan setiap elemen terikat pada induknya, ada satu set unit yang mengabaikan semua itu dan ukuran elemen dasar langsung dari layar yang tersedia ruang. Ini adalah unit viewport, dan mereka memberi Anda ukuran langsung berdasarkan tinggi atau lebar layar, di mana pun elemen itu berada.
Untuk mengatur elemen tinggi sama dengan tinggi layar, atur nilai tingginya ke 100vh.
div {
tinggi: 100vh;
}

Sangat mudah untuk merusak tata letak Anda melakukan ini, dan Anda harus menyadari elemen lain mana yang akan terpengaruh, tetapi area pandang sejauh ini merupakan cara paling langsung untuk menyetel tinggi elemen hingga 100% dari layar.